天富娱乐登录老虎机 Java培训实战教程之四海平台是割韭菜的
更新时间:2015年12月29日13时01分 来源:传智播客Java培训学院 浏览次数:
天富娱乐登录官方入口
AngularJS是完全使用JavaScript编写的客户端技术。同其他历史悠久的Web技术(HTML、CSS和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。它提供了开发者在现代Web应用中经常要用到的一系列高级功能,例如:解耦应用逻辑、数据模型和视图,Ajax服务依赖注入,双向数据绑定等。我们今天讲述一下angularJS中的双向数据绑定
我们使用了Hbuilder来完成案例的编写
天富娱乐登录老虎机
天富娱乐注册

天富娱乐登录网页版

备注2:我们引入了一个我们自己的js文件main.js
备注3:ng-controller 是angularJS的一个指令,它描述了一个控制器,指示当前元素是受该控制器控制
备注4:ng-model是angularJS的一个指令,它描述数据绑定的模型
备注5:{{message}} angularJS的表达式写在双大括号内,它可以输出数据
天富娱乐登录体育真人

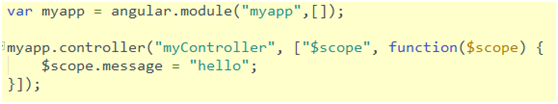
myapp.controller(),我们创建了一个当前控制的控制器,它的名称叫myController,而后面的大括号内我们使用angularJS提供的依赖注入的方式,将$scope对象传递到我们指定的函数中,通过$scope我们可以获取受myController控制器控制的模型的对象,简单说就是我们通过操作message来操作我们在页面上指定的模型中的数据(双向数据绑定)
天富娱乐登录彩票
程序执行结果如下:
为什么叫双向数据绑定,当我们将文本框中的内容修改后,我们会发现页面上的内容也在改变



















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


 http://tianfu2024.sbs/javaee
http://tianfu2024.sbs/javaee 


















