天富娱乐登录彩票 卧龙地产游戏公司:卧龙地产游戏公司是什么,为什么选择它?
更新时间:2017年11月20日14时51分 来源:传智播客 浏览次数:
“大白话,讲编程”系列又回来了,这个系列我们一起学习的是Vue.js基础知识。你没看错,是基础知识。所以,哪怕你入行不久,相信你在的大白话风格下,也能学会。
但还是希望你有开发过html,css,javascript的项目经验,如果你连一点项目经验都没有,亦或者你早已掌握Vue.js的知识,那么这个系列不适合你当前的学习阶段。
1、学习目标
通过这一节,你会学会:
(1)目前卧龙地产游戏公司技术使用的趋势
(2)什么是MVVM
(3)Vue.js的优点
(4)Vue.js的两大核心
(5)Vue.js的适用场景
2、诞生背景
近几年来,得益于手机设备的普及和性能的提升,移动端的web需求大量增加,产生了一种叫webapp的东西,也就是移动端的网页应用。
它们功能越来越复杂,交互也越来越酷炫,功能与效果越来越接近于原生的APP。比如下面这些:




这种webapp它们不仅仅像h5营销网页一样有酷炫的效果,它们还有复杂的点击、输入、下拉选择,视图切换等复杂的交互。在这样的业务需求下,我们还是沿用PC端的开发方案,难免会不太合适。比如:视图切换。
在PC端,视图切换我们会用标签进行页面的跳转,但如果在移动端,那就歇菜了,你会遇到这样的画面:

(等到花儿都谢了)
这个时候用户只能等.....3秒,5秒,8秒.......很难想象,在一个需要频繁切换视图的webapp里面,使用标签去实现,对用户来说是很不友好的,换你你也不愿意等那么久,反正我是不愿意了....
此外,接收用户输入的同时,很可能要及时更新视图,比如用户输入不同的内容,页面就会相对应进行更新,点击不同的选项,就会显示不同的状态等等交互效果。一旦这种交互多了,你要手动地进行操作,代码就容易变得复杂和难以维护。
为了解决webapp这些的体验和开发上的不足,我们决定学习并使用一个MVVM框架——Vue.js

3、什么是MVVM
MVVM可以拆分成:View --- ViewModel --- Model三部分 ,看下面的视图:

那么,我们怎么理解MVVM呢?
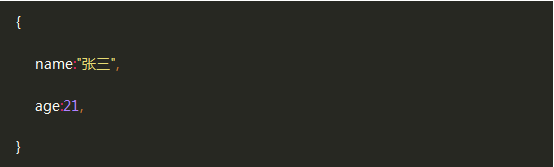
上图中,左侧的View相当于我们的DOM内容,我们所看到的页面视图,右侧的Model相当于我们的数据对象,比如一个对象的信息:

而中间的监控者就负责监控两侧的数据,并相对应地通知另一侧进行修改。比如:你在Model层中修改了name的值为:“李四”,那么View视图层显示的“张三”也会自动变成了“李四”,而这个过程就是有ViewModel来操作的,不需要你手动地去写代码去实现(你不用再手动操作DOM了)。
如果你写过复杂的DOM操作,你就可以感受到它带来的便利。
这就是MVVM框架,属于MVVM的JS框架除了Vue.js,还有React.js,Angular.js。
这里我们不去分析具体这3个框架哪个更好,关于技术选型,每个开发团队的情况都不一样,考虑的因素也不一样,只要合适自己就好。这里我们只说一下Vue.js的优点:
(1)Vue.js更轻量更快
(2)更容易上手,易学

4、Vue的核心
铺垫了这么多,终于讲到了Vue的核心。
那么,我们就来认识一下Vue.js,这里摘取一段官网对它的介绍:
通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
这句话有两个关键词:数据绑定 和 视图组件。
Vue的数据驱动:数据改变驱动了视图的自动更新,传统的做法你得手动改变DOM来改变视图,vuejs只需要改变数据,就会自动改变视图,一个字:爽。再也不用你去操心DOM的更新了,这就是MVVM思想的实现。
视图组件化:把整一个网页的拆分成一个个区块,每个区块我们可以看作成一个组件。网页由多个组件拼接或者嵌套组成。看下图:

具体在开发过程中怎样实现一个组件,到底哪些区块可以划分成一个组件,后面的章节我们再一一介绍,这里你只需要知道,在Vue.js中,网页是可以看成多个组件组成的即可。
5、适用场景
如果你还在用jquery频繁操作你的DOM来更新页面的话,那么,你可以用Vue.js来解放你的DOM操作了。
如果你的项目中有多个部分是相同的,并可以封装成一个组件,那么,你可以试试用Vue.js。
此外,Vue.js的核心实现中使用了ES5的Object.defineProperty特性,IE8及以下版本浏览器是不兼容的,所以,你的项目需要兼容这些较低版本的浏览器的话,那么,Vue.js就不适用了。
毕竟,开发一个项目的目的不是为了使用某个框架。
6、本节小结
为了更好满足当前移动webapp项目的开发需求,MVVM框架诞生,而Vue.js便是这样的一种js框架,其两大核心:数据驱动和组件化。
本文版权归传智播客卧龙地产游戏公司与移动开发学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客卧龙地产游戏公司与移动开发培训学院
首发:http://tianfu2024.sbs/web/


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+卧龙地产游戏公司
HTML&JS+卧龙地产游戏公司 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















