天富娱乐注册官网平台 使用GitHub+Hexo快速体彩规则及奖金自己的技术博客
更新时间:2018年12月07日14时52分 来源:传智播客 浏览次数:
# 天富娱乐注册官网平台 使用GitHub+Hexo快速体彩规则及奖金自己的技术博客
## 为什么要做技术博客
1. 你可能会遇到过这种情形, 开发中遇到一个问题不知道怎么去解决, 然后去百度找答案, 尝试各种解决方案, OK终于解决了, 没过多久又碰到同样的一个问题, 已经忘记之前是怎么解决的了, 又要花很长的时间去百度了. 如果我们把遇到的问题都自己总结出来做成笔记, 那么在我们整理这个笔记的过程中可能就会细化这个问题, 从而加强记忆掌握这个问题, 而不是说遇到问题只是百度解决问题下次再遇到再百度的一个过程, 而是应该遇到问题-->解决方案-->总结记住问题解决方案, 这才是我们能不断学习进步的一个过程.
2. 当我们坚持去做笔记做总结, 不仅方面我们自己日后去复习去查找, 如果把我们的总结放到网上也会帮助很多遇到同样问题的人, 可以替他们也节省很多时间, 日积月累我们的文章写的多了, 也会慢慢的提高我们在网络上的一个知名度.
## 做自己的技术博客要不要花钱呢
很多人一想到做网站就会想到说要买域名买服务器等等, 一年又得不少钱呐, 其实不用, 做一个技术博客可以完全免费的, 我们可以借用Github给我们提供的免费仓库来存放我们的博客项目, 也可以使用Github给我们提供的静态页面地址来访问到我们的博客, 所以都是免费的, 如果你想看起来高大上一些, 那你可以花钱买一个自己喜欢的域名, 那也花不了多少钱.
## 如何开始体彩规则及奖金自己的技术博客呢
### 软件安装
- 安装Nodejs [下载安装Nodejs](http://nodejs.cn/download/)
因为我是在windows下操作的所以下载的是windows的安装版
安装的过程非常简单, 直接下一步即可

- 安装Git [下载安装Git](https://git-scm.com/)
Git的安装也是直接下一步即可

- 安装Hexo
如果你已经安装了Nodejs和Git, 接下来就可以使用命令来安装Hexo了
因为是使用命令在线安装的所以一定要有网络连接
打开CMD窗口输入 `npm install -g hexo-cli`

- 初始化Hexo
安装Hexo之后打开一个文件夹, 用来初始化Hexo, 这个文件夹作为你的博客的主目录
然后使用CMD命令行进入到这个目录下执行初始化命令
`hexo init`
接着执行`npm install`命令

- 运行Hexo
在前面步骤都准备完毕的时候执行命令`hexo s -g`
然后在浏览器中输入`http://localhost:4000`即可查看已安装默认主题的Hexo
### 更换默认主题
#### 安装主题
Hexo默认的主题可能不是你想要的, 那你就可以去Hexo官方收集的[主题](https://hexo.io/themes/)里选择自己喜欢的主题,也可以自己去GitHub上面自己找主题。
我使用的主题是[NexT](https://github.com/theme-next/hexo-theme-next),在此感谢所有给Hexo提供主题的作者,给我们提供了又好看又好用的主题。
下面就针对我使用的`NexT`主题的配置做一个介绍, 其他主题的配置也都大同小异, 一般主题都会有对应的配置说明, 你可以根据自己选择的主题去修改
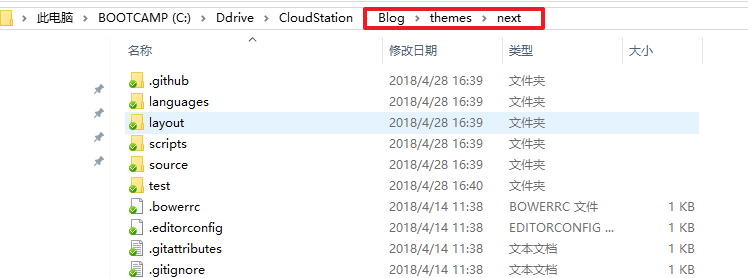
你可以直接从GitHub上面下载然后解压到你Hexo目录的themes目录下面,也可以使用终端克隆,如果你熟悉 Git 建议你使用克隆的方式,之后的更新可以进入到主题文件夹下通过 `git pull` 来快速更新,而不用再次下载压缩包替换, 注意目录层级, 如果解压后的主题有多级目录, 建议把主题文件放到主题文件夹下面的根目录, 也可以给主题文件夹重命名

那要怎么从默认的主题切换到刚下载的这个主题呢
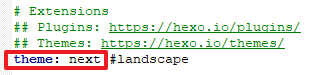
找到Hexo根目录下面的 `_config.yml` 文件,将theme字段设置为你的主题名称,如`theme: next`并把之前的主题名使用`#`号注释掉, 这个主题的名字一定要和你`theme`目录下的那个主题文件夹名称一致

修改后在终端输入`Hexo s -g`,然后刷新浏览器重新访问`http://localhost:4000`就可以看到你安装的新主题啦
#### 配置主题
虽然已经切换到你新下载的主题了, 但是我们还需要对主题做一些定制化的修改
这里说两个配置文件, 一个是Hexo根目录下的`_config.yml`文件, 一个是主题文件夹下面的`_config.yml`文件, 两个配置文件同名, 暂且先叫配置一文件和配置二文件
打开配置一文件, 里面可以配置一些和你这个技术站点相关的信息, 还有如果你装了一些插件的话也要在这个配置文件中配置, 这个配置非常简单, 采用键值对的形式, Hexo官方也给出了非常详细的配置说明[https://hexo.io/docs/configuration.html](https://hexo.io/docs/configuration.html)
再说一下配置二文件, 这个是针对主题做修改的, 可以参考你下载的主题说明, 由于每个人选择的主题不同, 我这里不做详细说明了
### 发布文章
当你配置好主题之后, 那么重点就来了, 怎么发布文章呢
首先打开CMD命令窗口, CD到Hexo的根目录下, 执行下面这两条命令
`hexo new page "tags"`
`hexo new page "categories"`
这两条命令是创建分类和标签文件夹的, 执行完后会在根目录下的`source`目录中创建`tags`文件夹和`categories`文件夹, 里面分别会有一个`index.md`文件
分别打开这两个文件就行修改
`categories`下的`index.md`内容如下
```
---
title: #categories
date: 2018-05-01 10:24:00
type: "categories"
comments: false
---
```
`tags`下的`index.md`内容如下
```
---
title: #tags
date: 2018-05-01 10:24:00
type: "tags"
comments: false
---
```
这些都准备好了之后就可以写文章了, 文章格式必须是markdown的这个没得说
但是在每篇文章内容之前有一个固定的头格式是这样的
```
---
title: 博客模板
date: 2015-09-26 15:09:16
updated: 2015-09-26 15:09:16
categories: 分类名称
tags: [标签, 标签, 标签]
comments: false
description: 你对本页的描述
photos:
- 图片的网络地址
---
```
以上字段可以根据自己需要添加或者忽略不写, 一般`title` `categories` `tags`是要有的, 其他的可以不写
在下面就是你的文章内容了, 如果你的文章内容较多, 只是想在首页文章列表中显示文件的前面一小段描述可以使用 ``这个标签前面的内容就会显示, 后面的内容点击阅读全文的时候才会显示, 如果你想给你的文章弄上目录可以使用`` , 把这个加在你文章的第一行就可以了
最后写完文章之后保持`.md`文件到`source`目录下面的`_posts`文件夹中, 重新执行`hexo s -g`命令后即可在网页上看到了
### 部署Github
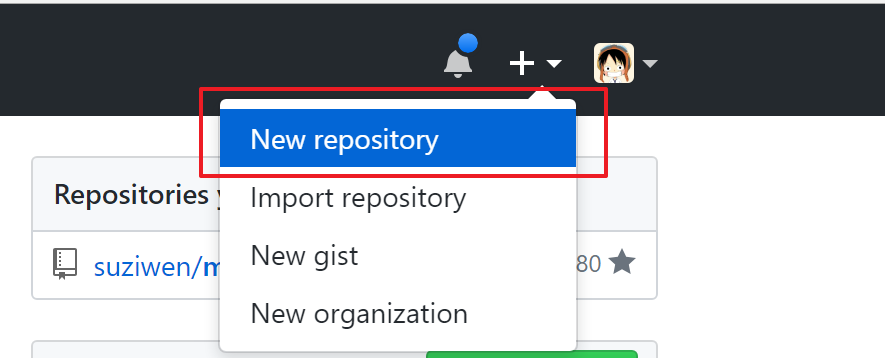
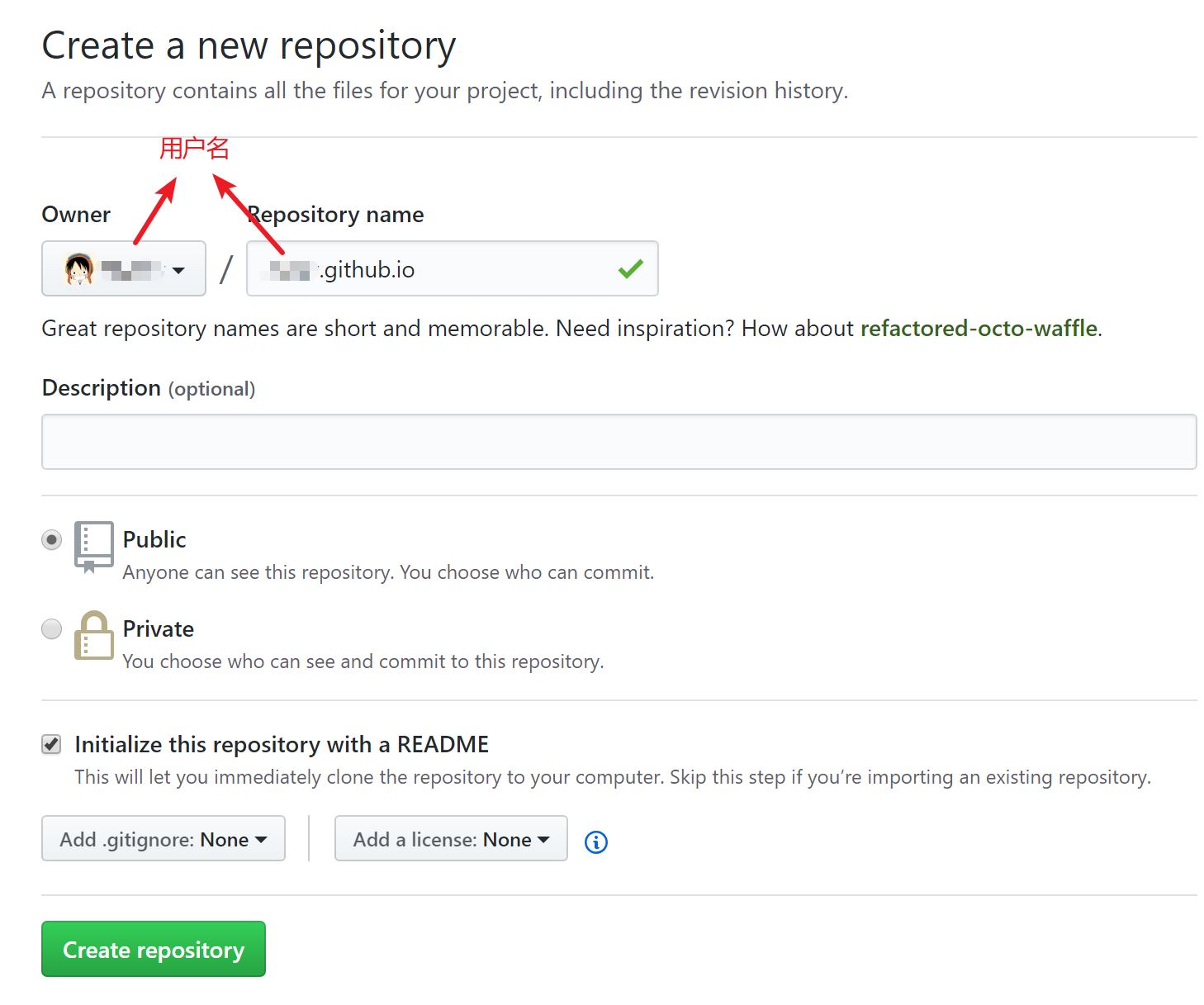
接下来我们就要把这个本地的博客发布到网上了, 这样其他人才可以访问的到, 我们使用的是[GitHub](https://github.com/), 如果你还没有Github的账号得先去申请一个账号, 然后登陆新建一个仓库

仓库的名称是`用户名.github.io`

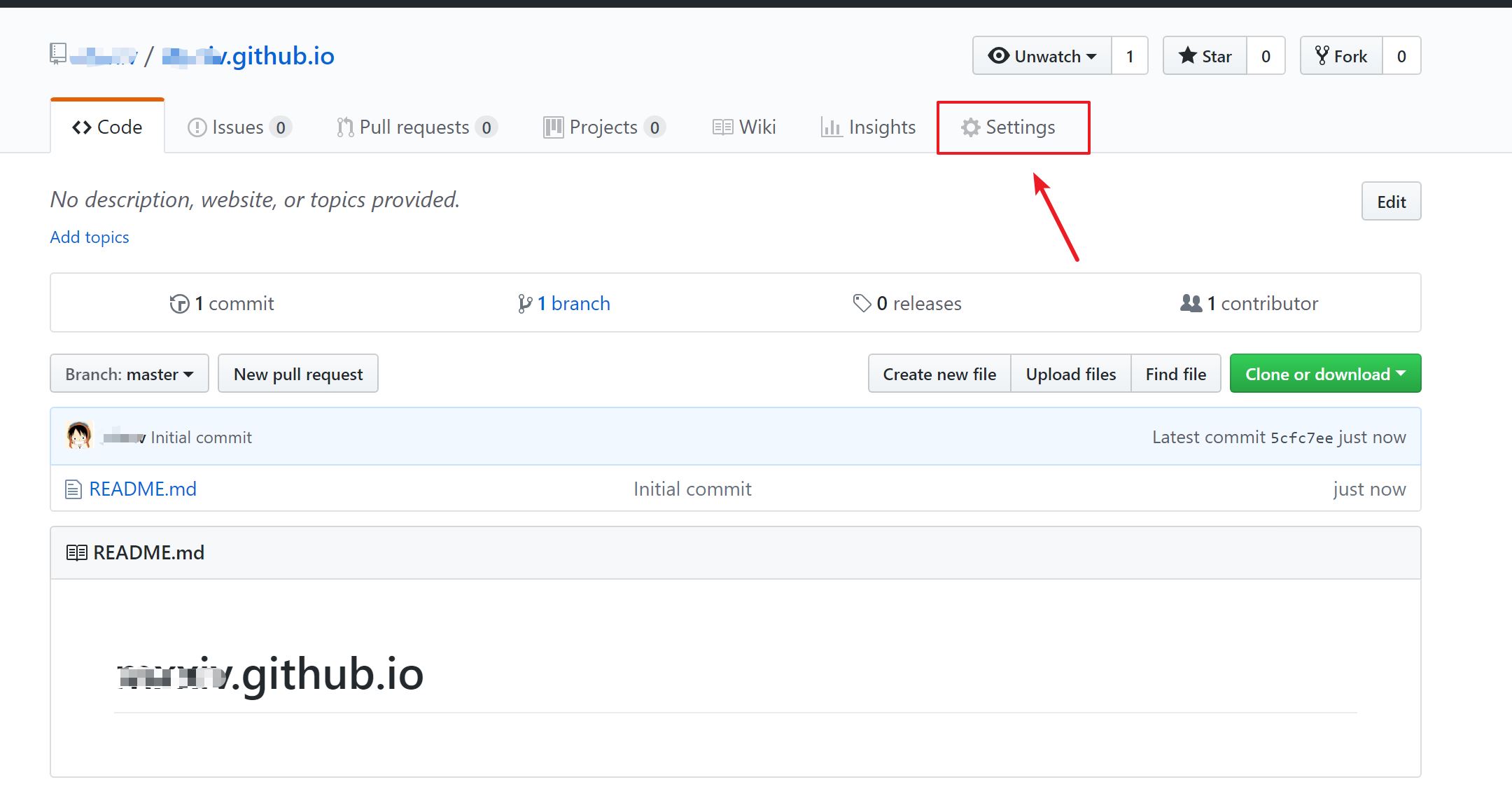
创建完成之后点击Settings

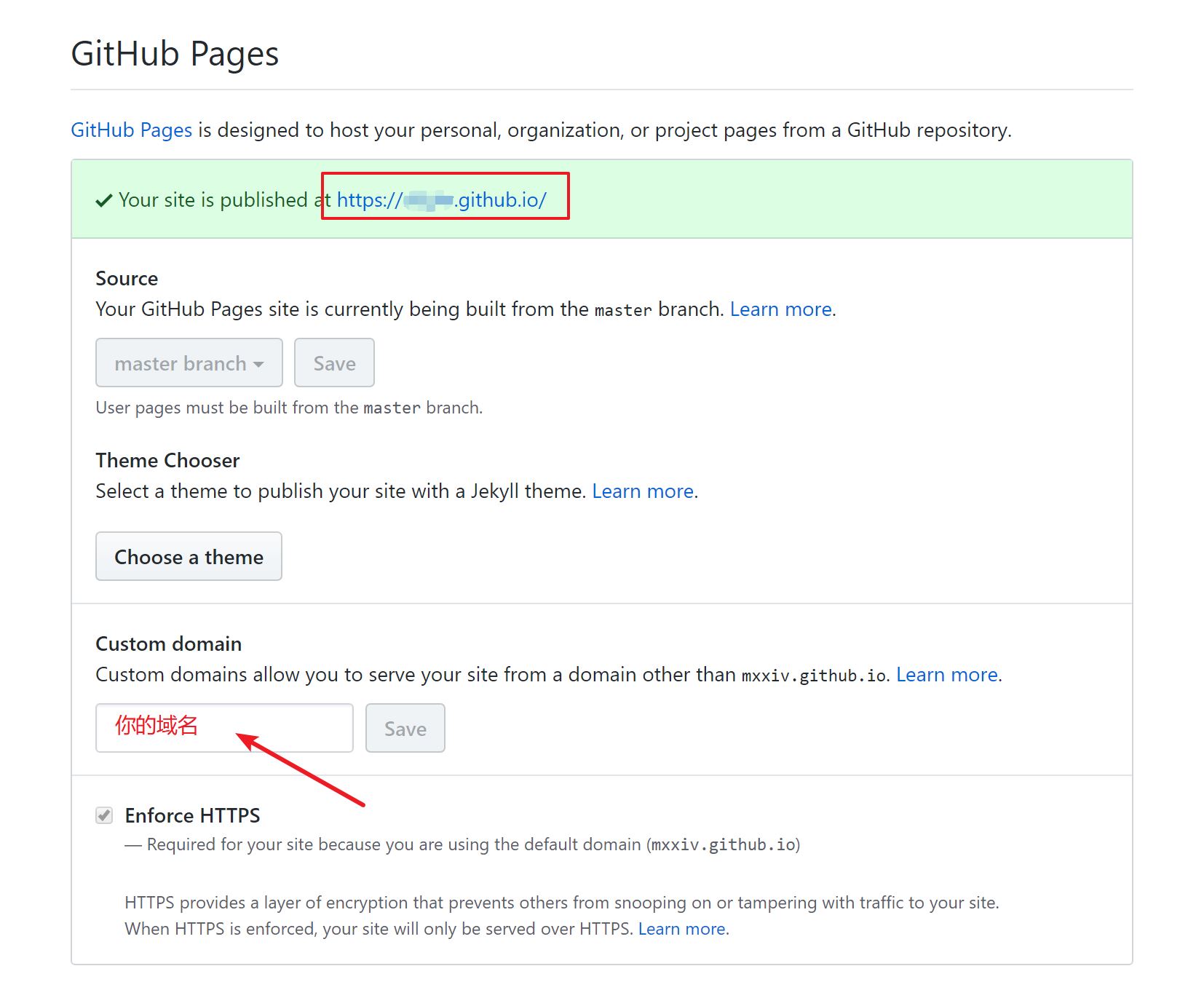
如果你购买了域名的话可以在这里设置, 如果没有域名默认的访问路径就是你的仓库名称

现在就可以访问一下你的博客地址了, 会显示下面的这个界面

接下来我们就要把本地的博客上传到Github了
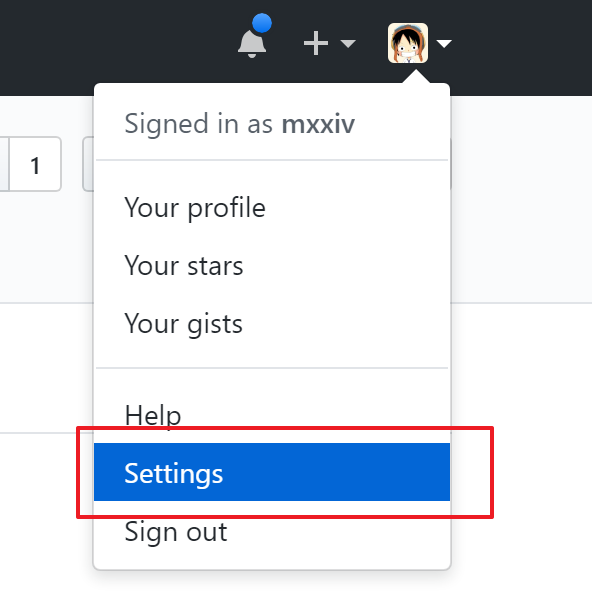
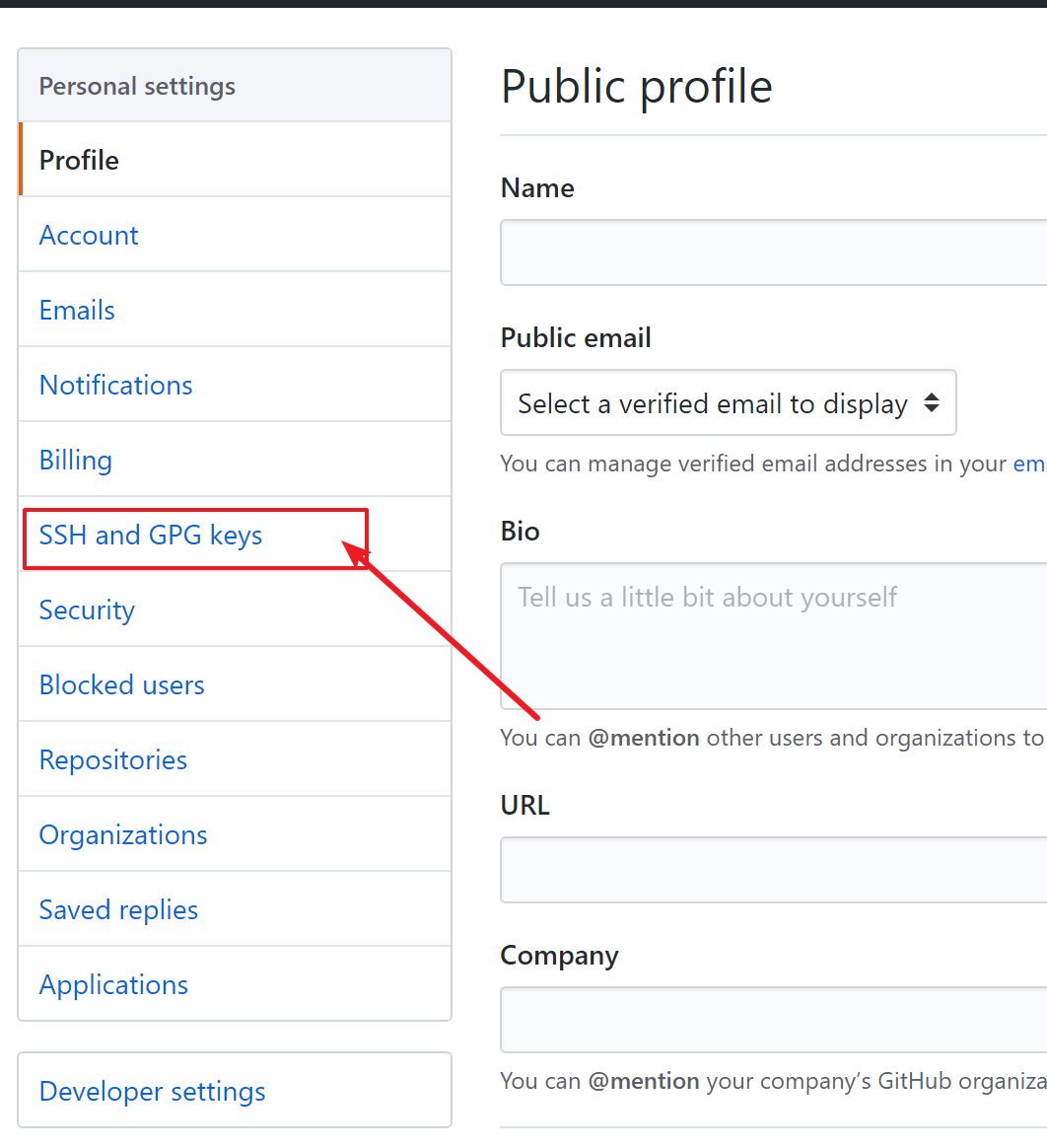
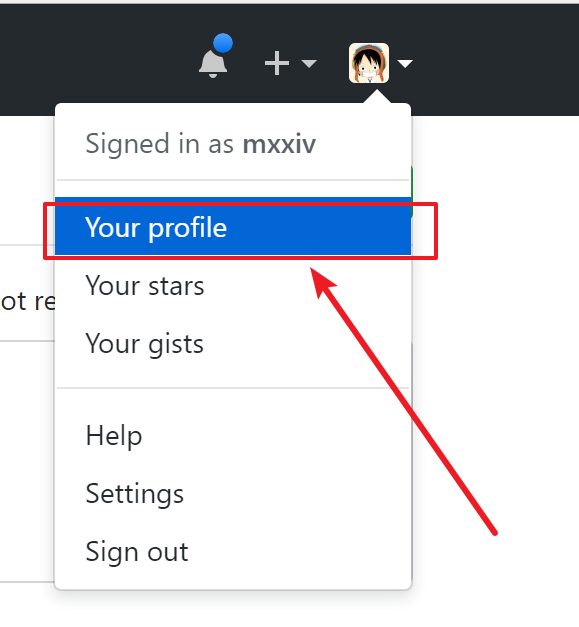
点击头像选择Settings

选择SSH and GPG keys

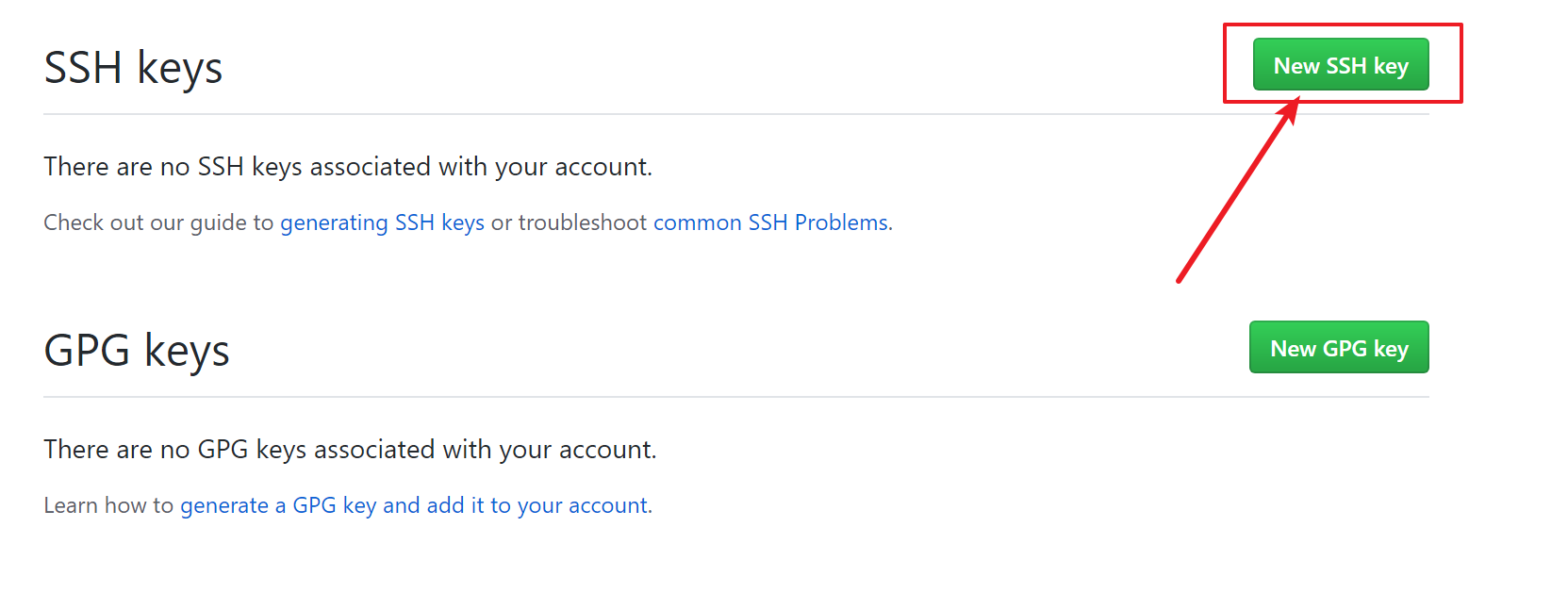
创建新的SSH key


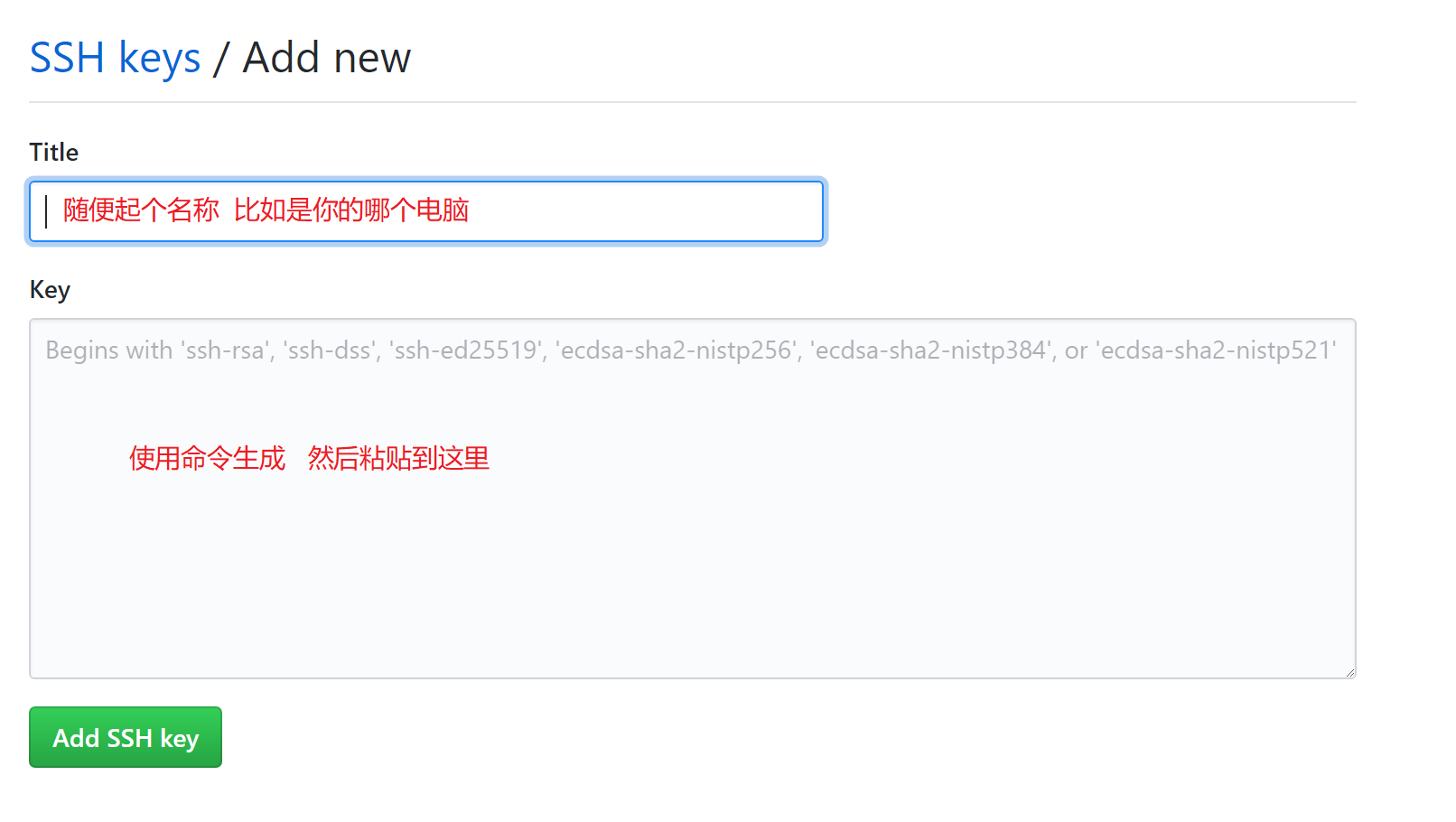
接下来说怎么去创建上图中的Key
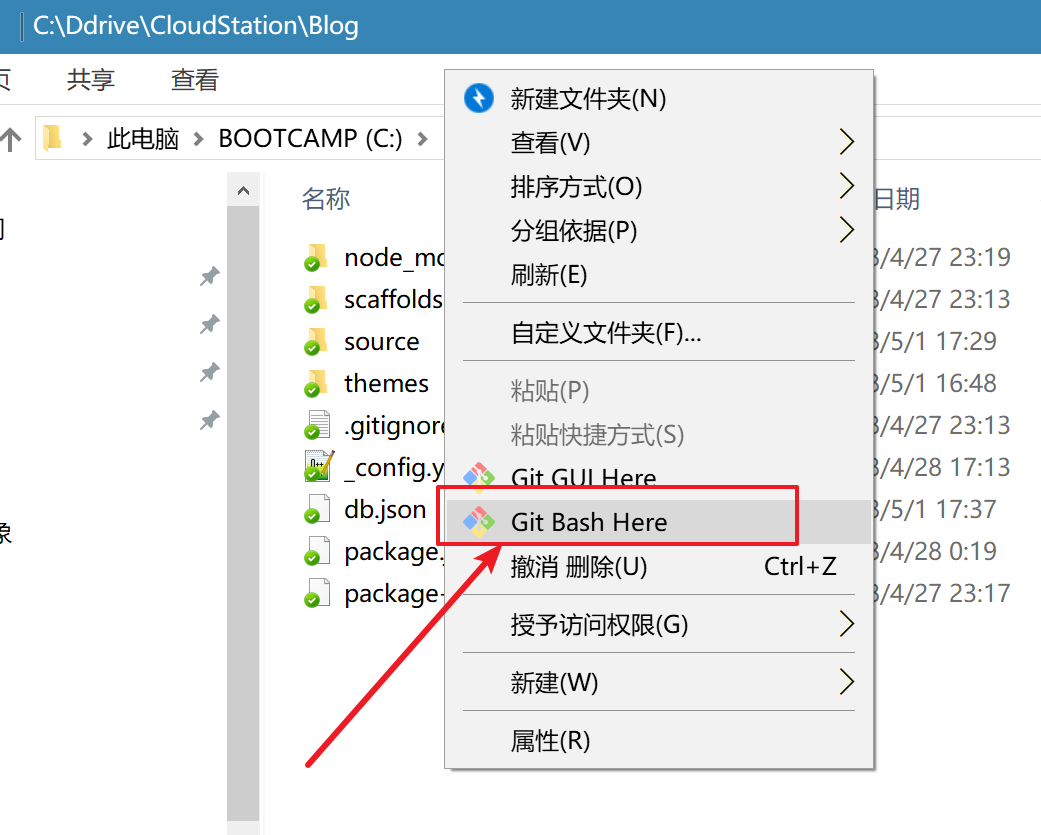
在你的博客的根目录右键打开一个git窗口

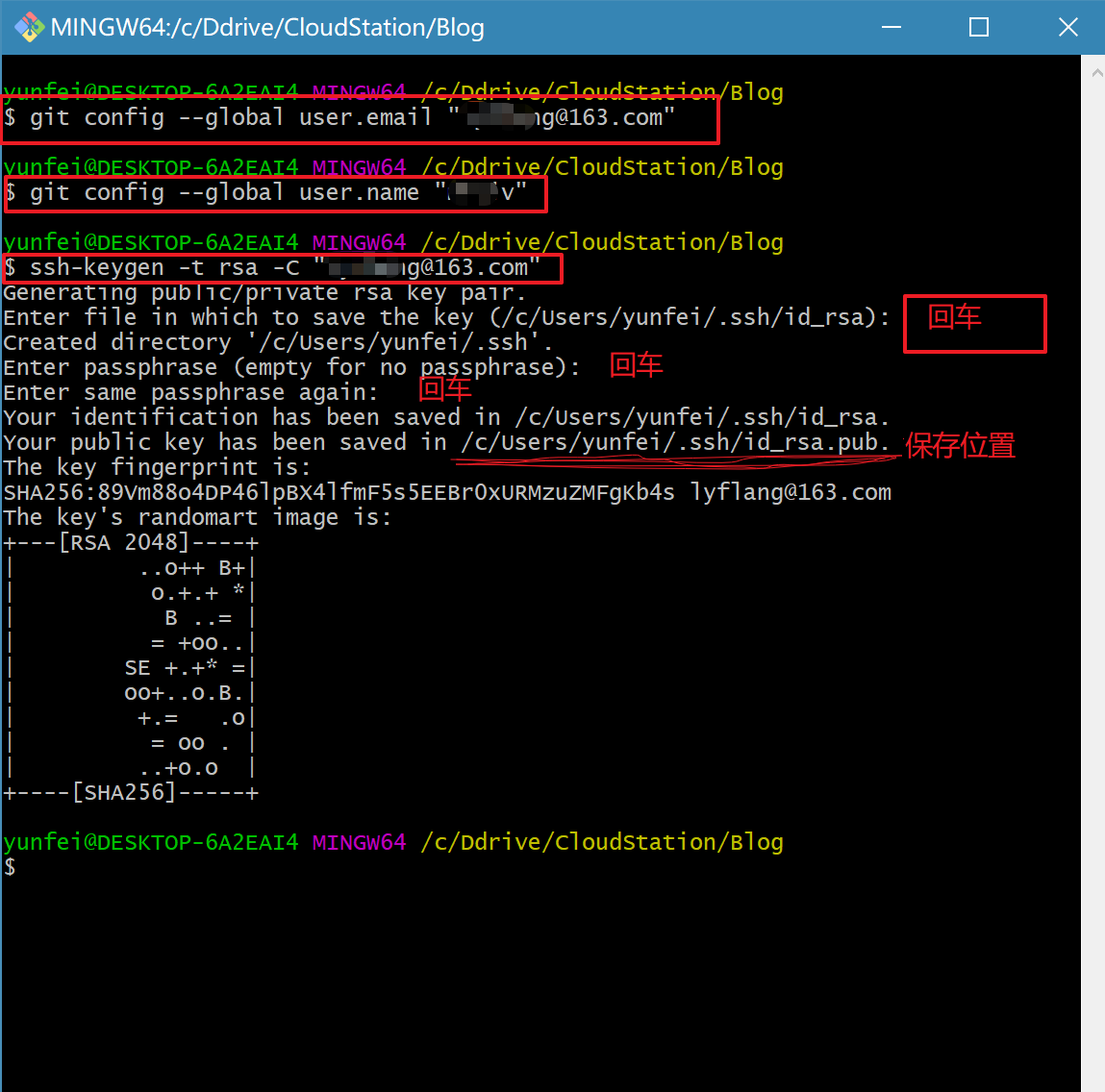
先设置你的用户名和邮箱
`git config --global user.email "你的邮箱地址"`
`git config --global user.name "你的英文用户名"`
生成密钥
`ssh-keygen -t rsa -C "你的邮箱地址"`

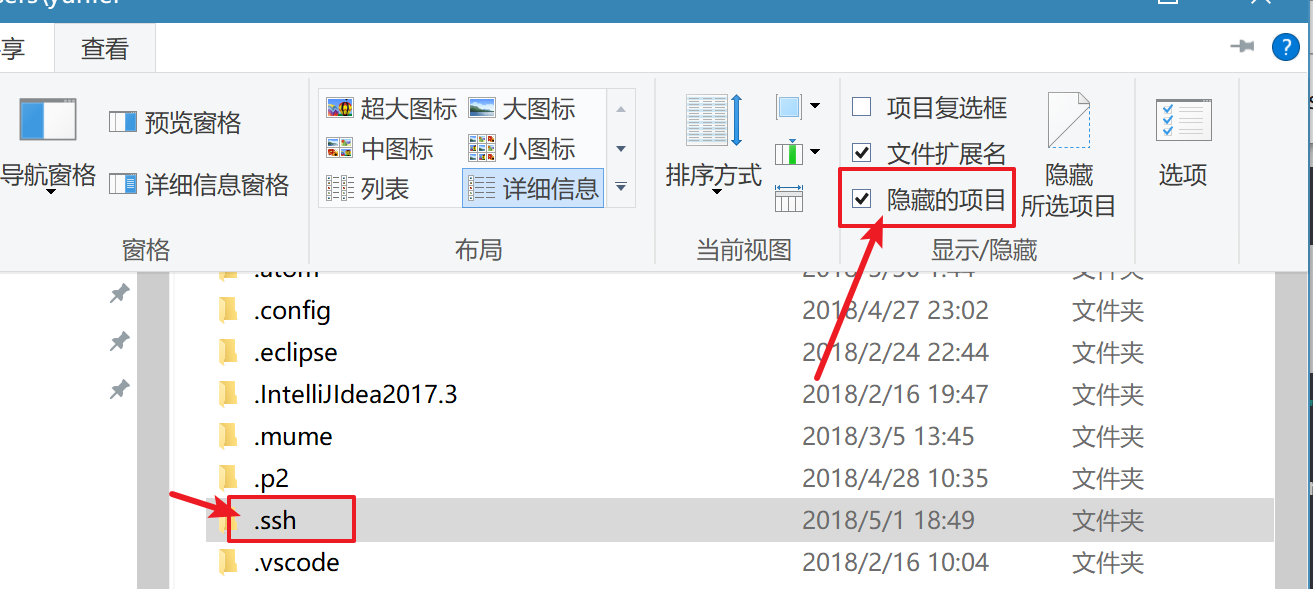
找到密钥文件的保存位置并且打开, 因为是隐藏文件所以必须显示隐藏文件才能看到

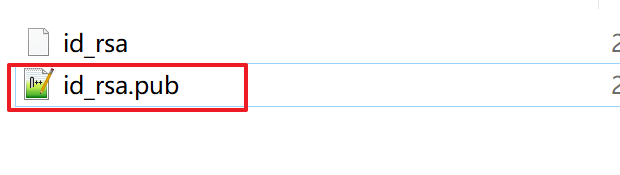
打开文件夹里面有两个文件, 打开`id_rsa.pub`并复制其内容

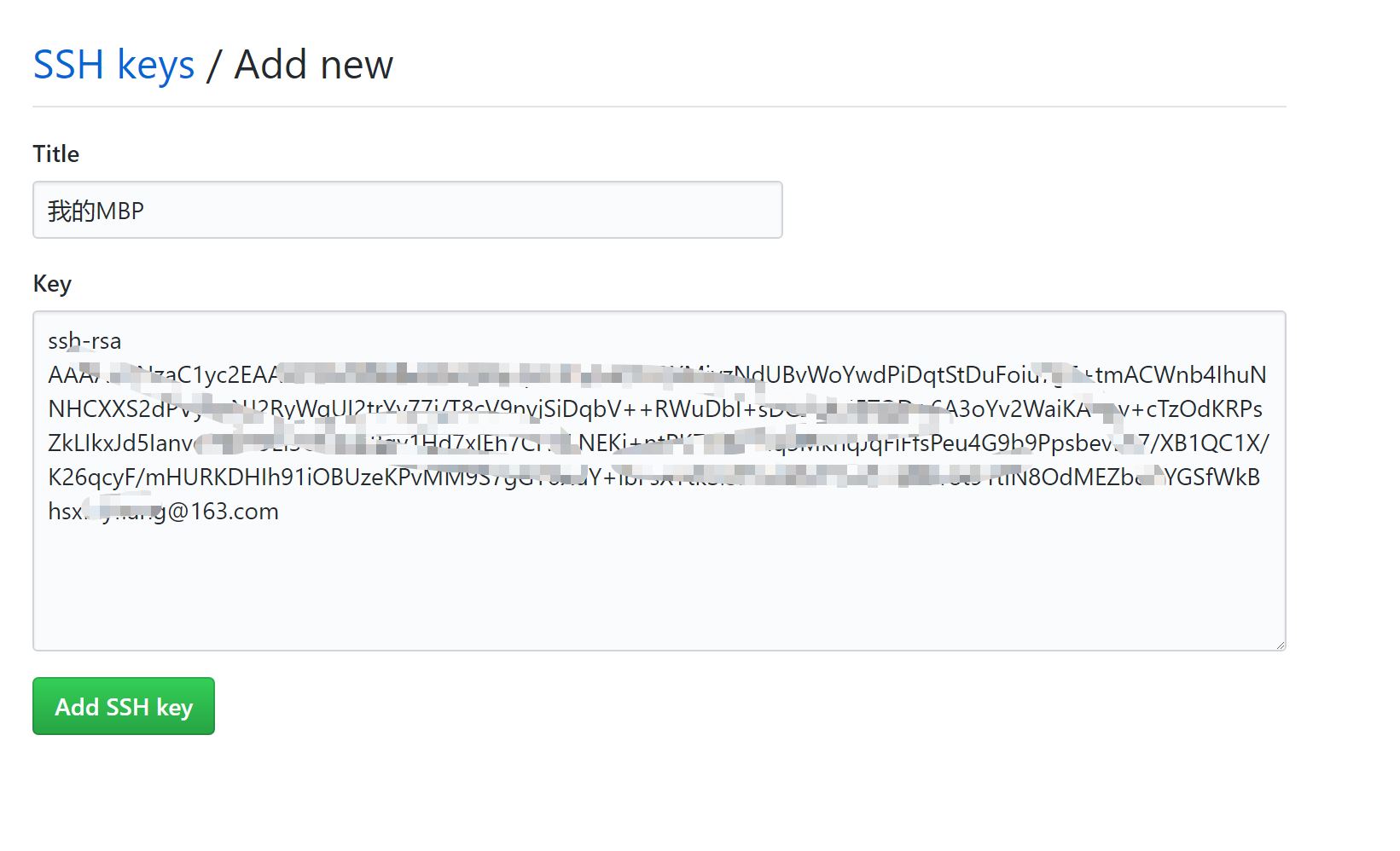
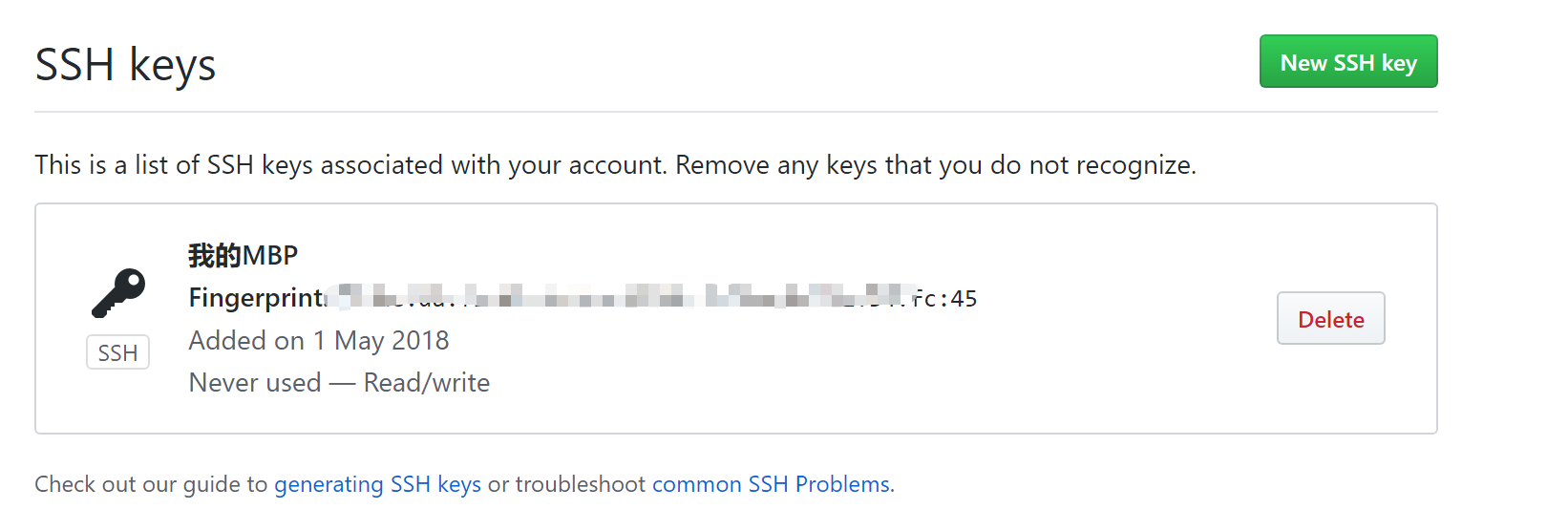
然后再回到Github把复制的内容粘贴过去

点击添加按钮返回添加完成页面

可以使用下列命令来测试SSH有没有添加成功

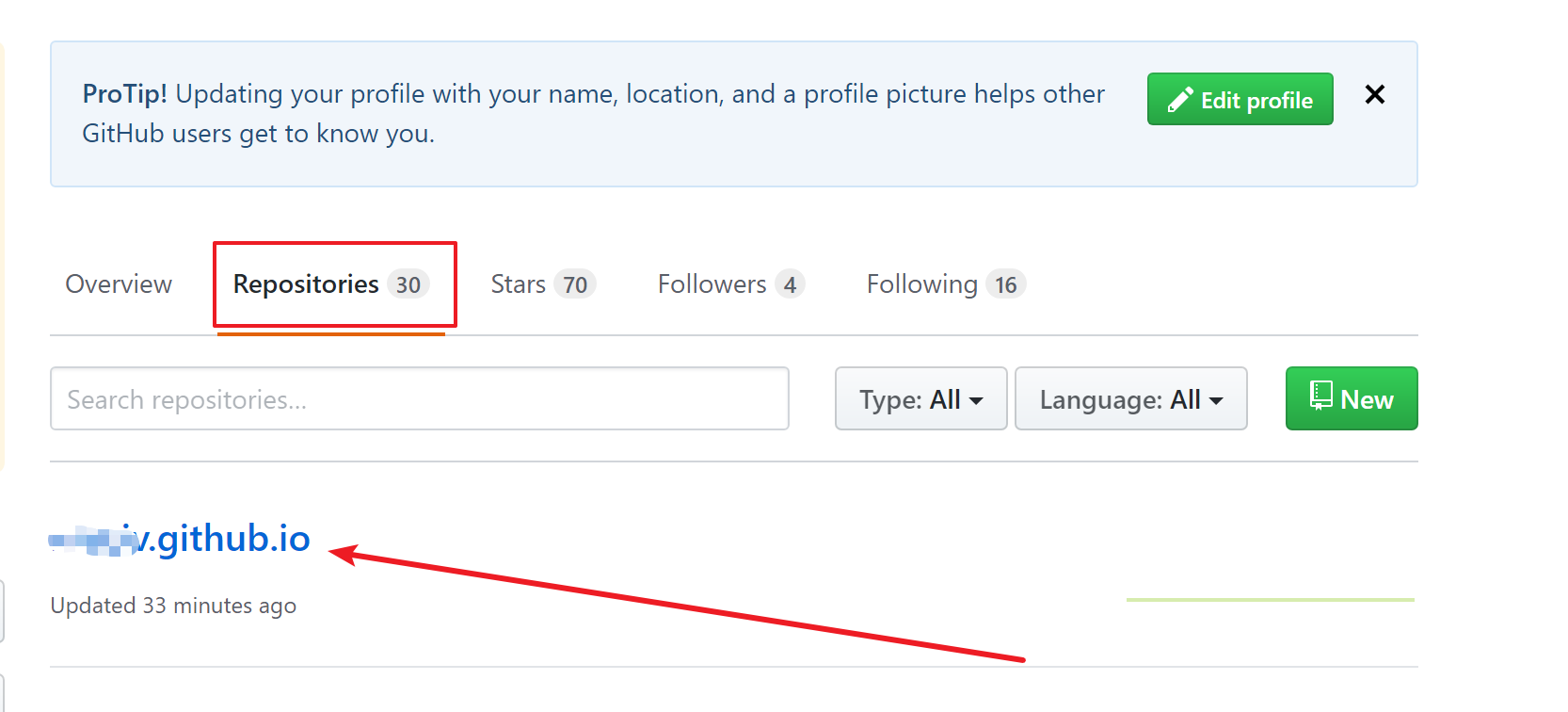
然后再返回刚才自己建的仓库


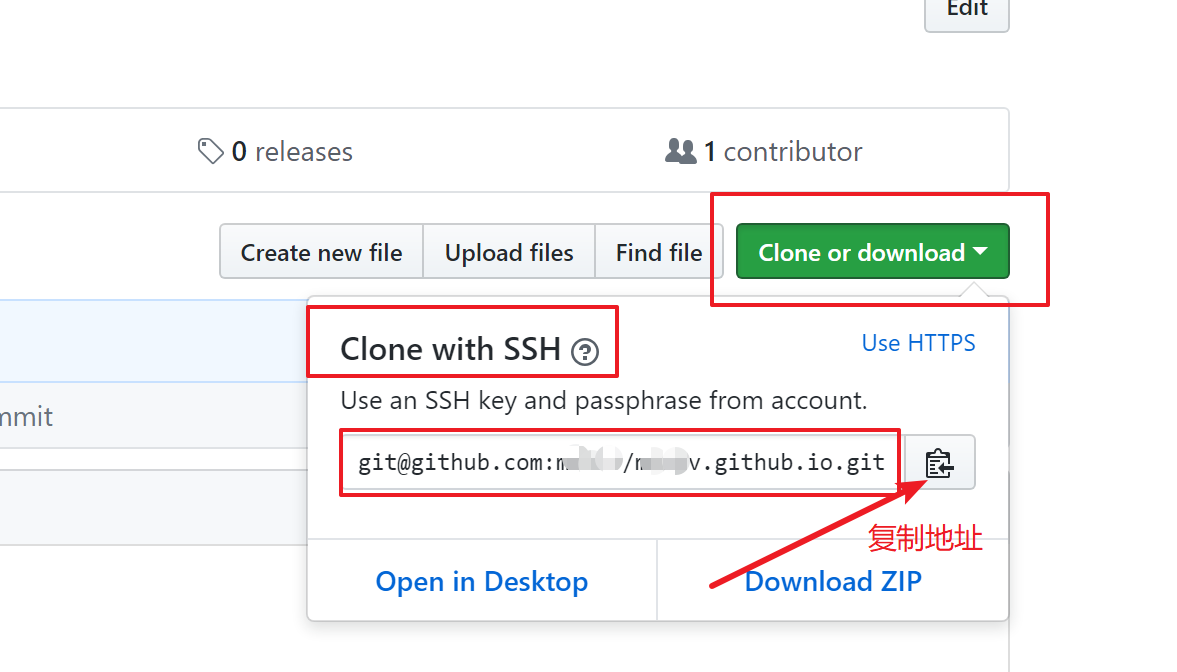
复制SSH的地址

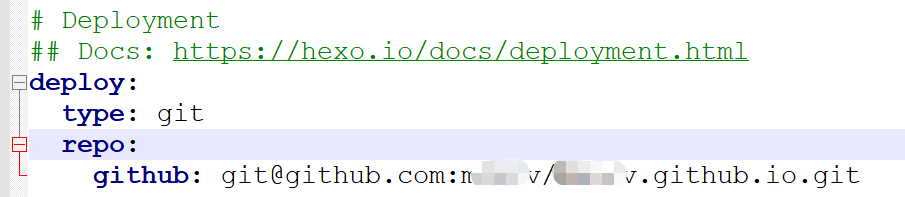
打开博客根目录下面的`_config.yml`文件在最下方粘贴

然后打开命令行执行命令`hexo d -g`即可发布到Github

如果出现上述错误, 可以使用`npm install --save hexo-deployer-git`命令解决
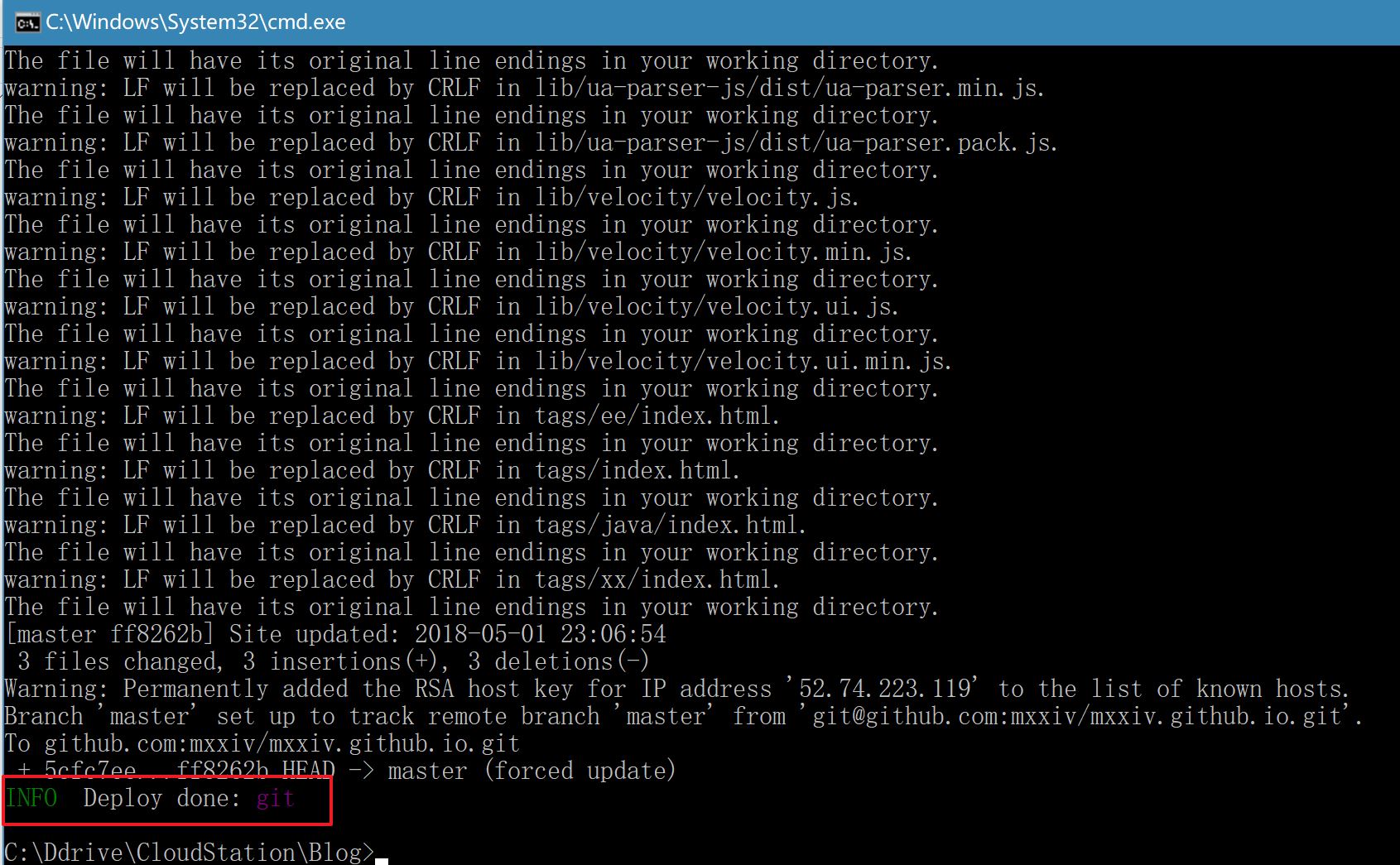
再次执行命令`hexo d -g`

再次访问你的Github(用户名.github.io)地址就能看到你发布的内容了
接下来就可以尽情的写文章了
### 写在后面
#### 404页面
404页面我使用的是腾讯公益, 直接复制下面代码保存成`.html`文件放到`source`目录下重新部署到GitHub即可
```html
```
#### 图床
在写markdown的时候避免不了的要插入很多的图片, 这个时候就要使用到图床了, 推荐大家使用七牛图床
#### 绑定域名
域名申请推荐大家去GoDaddy申请, 然后绑定到Github Pages, 绑定方法也很简单, 在`source`目录下新建一个文件命名为`CNAME`没有扩展名, 内容就直接写上你申请的域名即可, 然后重新部署到Github
#### 域名解析
推荐大家使用[DNSPod](https://www.dnspod.cn), 具体可以参考[Godaddy注册商域名修改DNS地址](http://support.dnspod.cn/Kb/showarticle/tsid/42)
#### 其他
还可以自己添加统计, 分析, 搜索, 自定义挂件, 插件, 提交搜索引擎.....


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















