天富娱乐注册官网平台 Web前端培训:如何使用CSS3实现瀑布流效果?
更新时间:2019年01月22日15时06分 来源:传智播客 浏览次数:
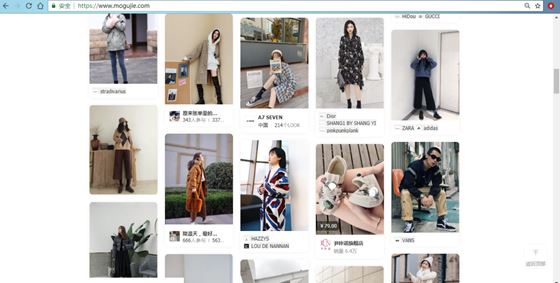
首先,我们来看一下什么是瀑布流布局效果,比如电商网站:蘑菇街。

原理图:

在一个大盒子里,放置多个小盒子,小盒子的大小可以不一致,长短不一样,呈现一种瀑布流的效果。
使用CSS3S实现只需要如下4步:
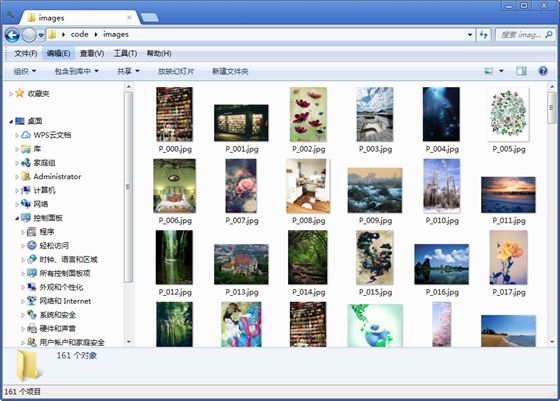
1. 准备图片素材
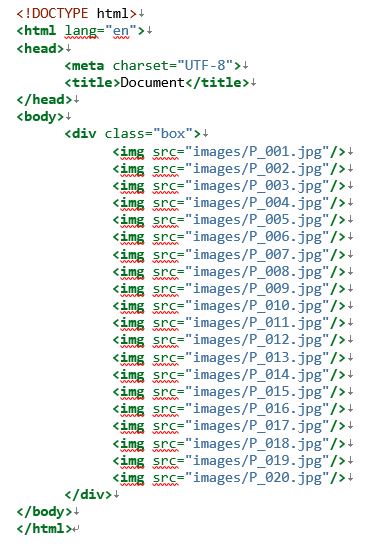
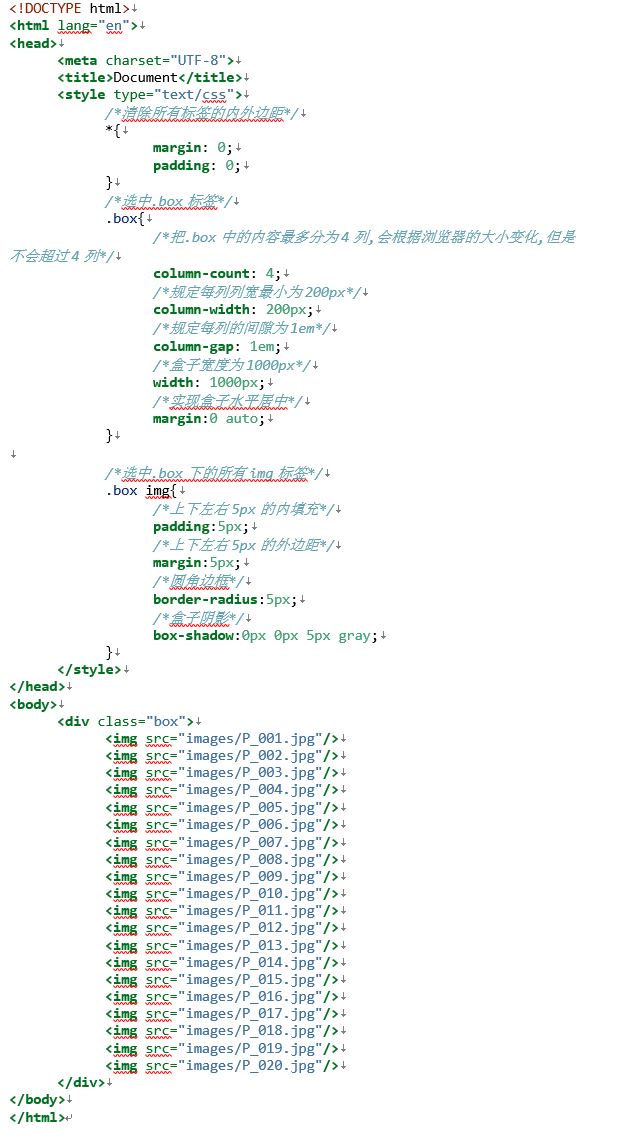
2. 书写相应HTML结构
3. 了解CSS 多栏(Multi-column) 属性
4. 使用CSS 多栏属性完成瀑布流布局
一. 第一步 —— 准备图片素材
目标 : 准备图片素材,每张图片的宽度长度最好都不要同样大小的,另外,图片宽度高度也不宜太大

小结 : 准备多张图片素材,宽度高度不宜超过1000像素
二. 第二步 —— 书写相应HTML结构
目标 : 在HTML页面中插入多个图片标签img,并正确通过src属性引入鼠标


小结 : 通过img标签的src属性正确引入图片,需要多个img标签,因为我们需要多个图片
三. 第三步 —— 了解CSS 多栏(Multi-column) 属性
目标 : 了解CSS 多栏(Multi-column) 相关属性的基本使用,包括作用以及属性取值
| 属性 | 描述 | 取值 |
|---|---|---|
| column-count | 指定元素应该被分割的列数 | 数值或auto,auto为默认值; auto代表列数将取决于其他属性,例如:"column-width" |
| column-width | 指定列的宽度 | 长度值或auto,auto为默认值; auto代表浏览器将决定列的宽度 |
| column-gap | 指定列与列之间的间隙 | 长度值或者normal,将设置列之间的 差距; 如果指定了列之间的距离规则,它会取平均值; W3C建议1em值 |
小结 :
l column-count指定元素应该被分割的列数
l column-width指定列的宽度
l column-gap指定列与列之间的间隙
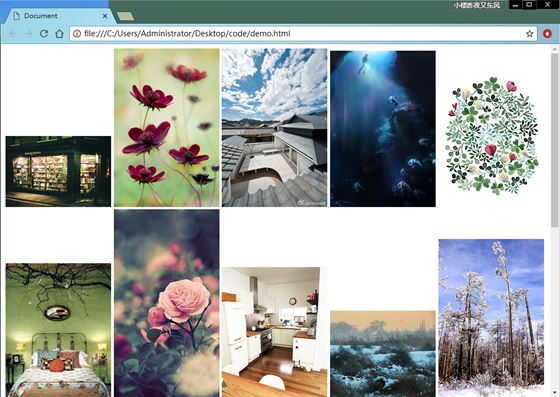
四. 第四步 —— 使用CSS 多栏属性完成瀑布流布局
目标 : 使用CSS多栏属性实现我们的图片瀑布流布局


小结 : 注意属性名与取值不要写错,每个css属性值后面都有一个英文状态的分号
总结
使用CSS3可以轻松实现瀑布流布局,但 Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
我们再来回顾一下,我们刚刚实现的步骤:
1. 准备图片素材
2. 书写相应HTML结构 : 使用多张图片,放在同一个大盒子中
3. 了解CSS 多栏(Multi-column) 属性
– column-count 把指定盒子中的内容最多分为多少列,会根据浏览器的大小变化,但是不会超过我们指定的列数
– column-width 规定每列列宽最小为多少
– column-gap 规定每列的间隙
4. 使用CSS 多栏属性完成瀑布流布局


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















