天富娱乐登录官方入口 两张图告诉你喜盈门彩票优惠活动申请大厅
更新时间:2020年01月10日17时59分 来源:传智播客 浏览次数:
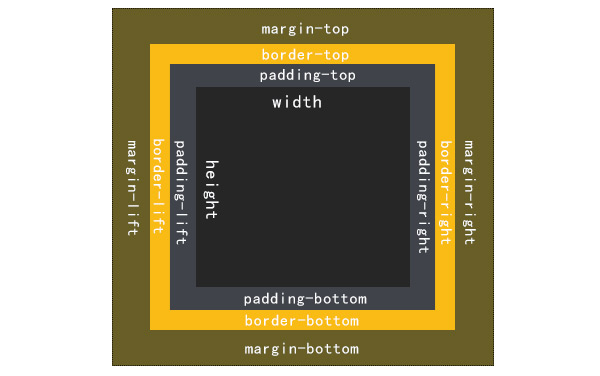
在网页设计中,盒子模型是css技术所使用的一种思维模型。盒子模型是指将网页设计页面中的内容元素看作一个个装了东西的矩形盒子。每个矩形盒子都由内容( content)、内边距(p adding)、边框( border)和外边距(margin)4个部分组成。除去内容部分,其余每个部分又分别包含上(top)、下( bottom)、左(left)和右( right)4个方向,方向既可以分别定义也可以统一定义。

我们生活中常见的手机盒子就可以看作一个盒子模型,如图所示个完整的手机盒子通常包含手机、内填充物和盛装手机的外壳。如果把手机想象成HTML标记,那么手机盒子就是一个CSS盒子模型。内容就是盒子里装的手机;内边距就是怕手机损坏得填充物:边框就是盒子本身外部的壳;外边距就是多个手机盒子排放时空的缝隙。
<div>标记
div英文全称为division,译为中文是“分割、区域”。<div>标记简单而言就是一个块标记,可以实现网页的规划和布局。在HTML文档中,页面会被划分为很多区域,不同区域显示不同的内容,如导航栏、banner、内容区等,这些区块一般都通过<div>标记可以在div标记中设置外边距、内边距、宽和高,同时内部可以容纳段落、标题、表图像等各种网页元素,也就是说大多数HTML标记都可以嵌套在<div>标记中,<div>中还可以嵌套多层<div>。<div>标记非常强大,通过与id、class等属性结合设置CSS样式,可以替代大多数的块级文本标记。
盒子的宽与高
网页是由多个盒子排列而成的,每个盒子都有固定的大小,在CSS中使用宽度属性widh和高度属性height控制盒子的大小。widh和height属性值可以是不同单位的数值或相对于父标记的百分比,实际工作中,最常用的属性值是像素值。

天富娱乐注册注册网站:什么是实体化三属性?
实体化是指给标记划分区域(画盒子),并通过宽度、高度、背景色这三种属性,让标记形态化,成为一个盒子。需要注意的是,宽度属性wdh和高度属性height仅适用于块级元素,对行内元素无效(<img/>和<input/>标记除外)。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















