天富娱乐登录体育真人 如何使用Postman实现数据驱动?
更新时间:2020年04月08日10时10分 来源:传智播客 浏览次数:
要实现Postman的数据驱动,主要分为五个大步骤
第一步:什么是数据驱动?
第二步:设计测试用例
第三步: 在Postman中编写测试用例脚本
第四步:分析脚本,设计数据文件,并通过参数化关联匹配数据参数
第五步:引用数据文件,执行测试用例,实现数据驱动测试。推荐了解传智播客软件测试课程。
一. 什么是数据驱动?
目标:理解数据驱动的概念
步骤:无
执行测试用例的过程,本质上是执行的不同数据,不同输入输出的过程。所以,在计算机中,我们可以使用预先设定好的数据文件,来执行测试用例,实现覆盖测试点。
本文主要以TPshop商城的登陆接口为例,实现自动化测试的数据驱动登陆接口的测试。
二. 设计测试用例
目标:完成TPshop登陆接口的部分测试用例设计
步骤:分析登陆接口请求数据和响应数据,设计测试用例
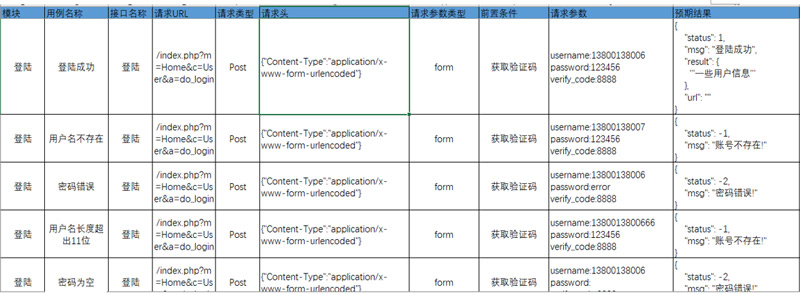
对登陆模块进行单接口测试点设计测试用例,用例设计情况如下:
(注意:本文的验证码验证部分,采用了万能验证码 )

三. 编写测试用例脚本
目标:使用Postman实现TPshop的登陆脚本编写
步骤:
· 编写TPshop商城的测试集和目录结构
·实现测试用例脚本
1.编写TPshop商城的测试集
编写TPshop商城的测试集有3个小步骤
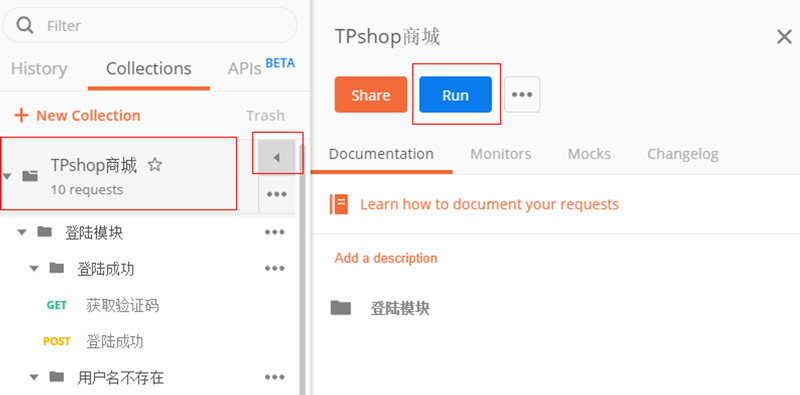
• 新建一个测试集,名称为TPshop商城
• 添加一个文件夹,名称为登陆模块
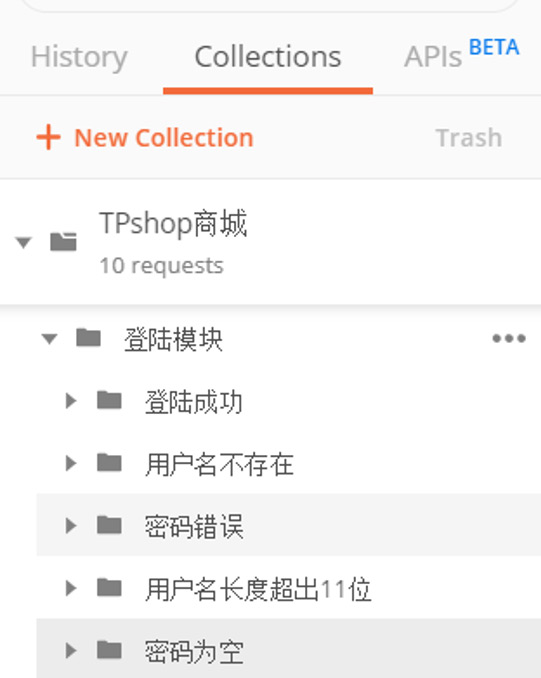
• 在登陆模块文件夹下,新建5个文件夹,如图所示

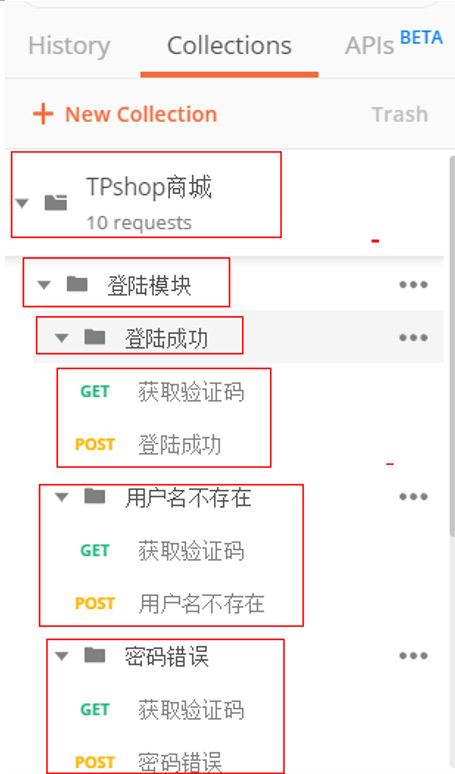
• 根据测试用例设计,在每个文件夹下添加获取验证码接口和登陆接口,未展示部分依次类推

2.实现测试用例
按照我们的用例设计,主要有5个用例和1个前置条件需要实现,用例详情如下:
• 实现获取验证码接口(登陆的前置条件)
• 实现登陆成功测试用例脚本
• 实现用户名不存在测试用例脚本
• 实现密码错误测试用例脚本
• 实现用户名长度超出11位测试用例脚本
• 实现密码为空测试用例脚本
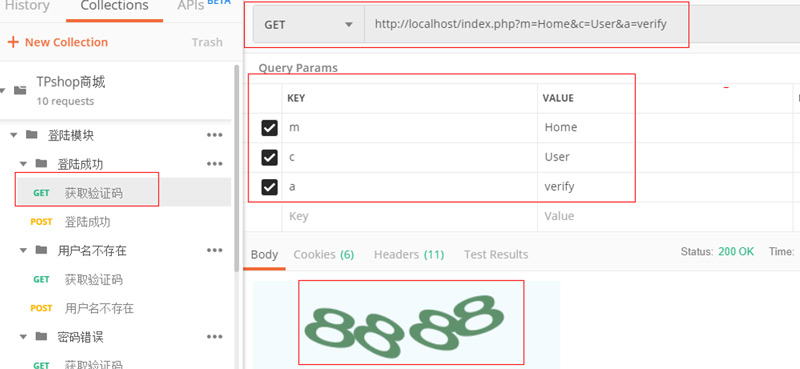
登陆的前置接口:获取验证码接口的实现
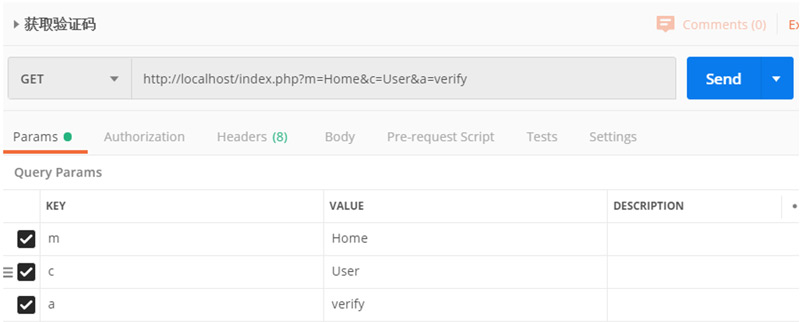
获取验证码接口使用的是Get请求,只有URL的请求参数,没有请求体,请求头不用修改,Postman默认会填写
请求方法、请求URL截图:

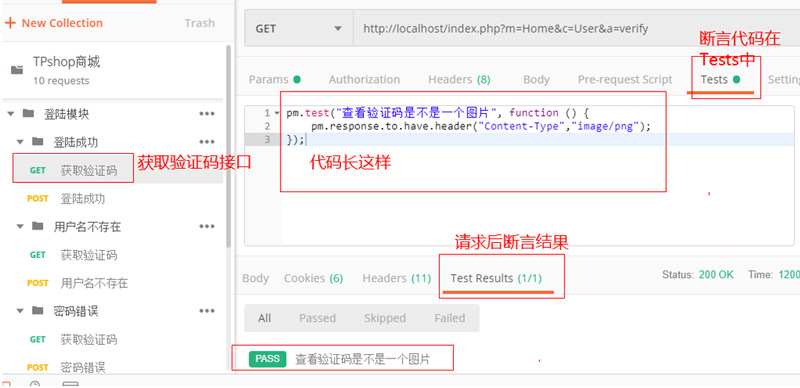
获取验证码接口的断言分析
分析返回数据,发现返回的是一个图片

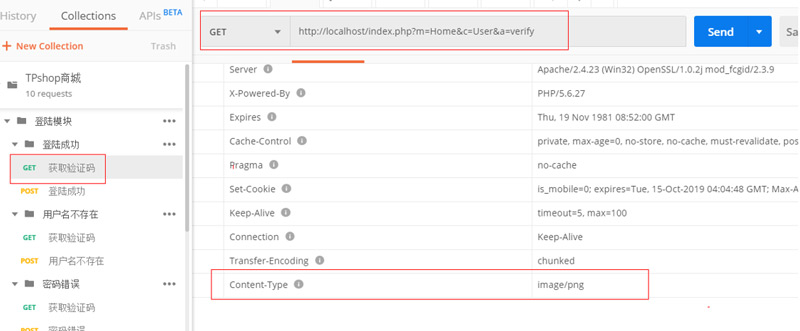
根据HTTP协议,服务器返回的图片数据类型一般在响应头中查看Content-Type,如下图所示,发现响应头中的Content-Type的类型为image/png

综上,断言代码可以对请求头中的Content-Type进行断言,判断是否为一个图片,可以这么写:

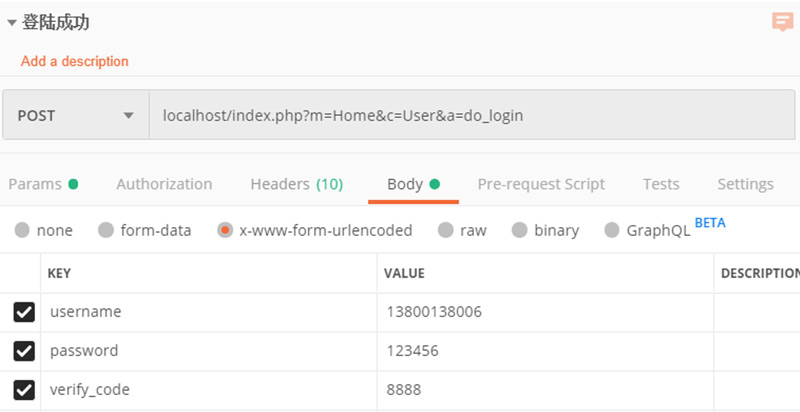
设计“登陆成功”测试案例
设置请求方法,请求URL和请求体

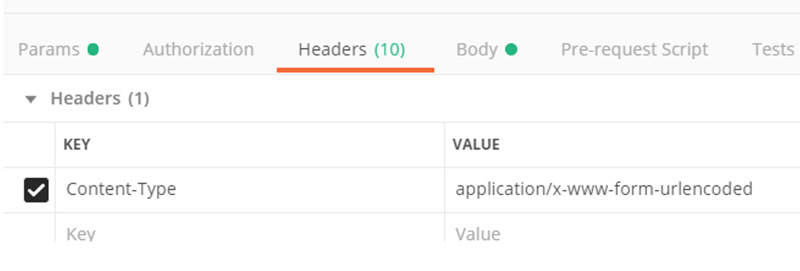
请求头:
请求头需要设置为:application/x-www-form-urlencoded(其实也是点击上图中的x-www-form-urlencoded就能自动生成)
其他相关请求头参数使用Postman默认设置的

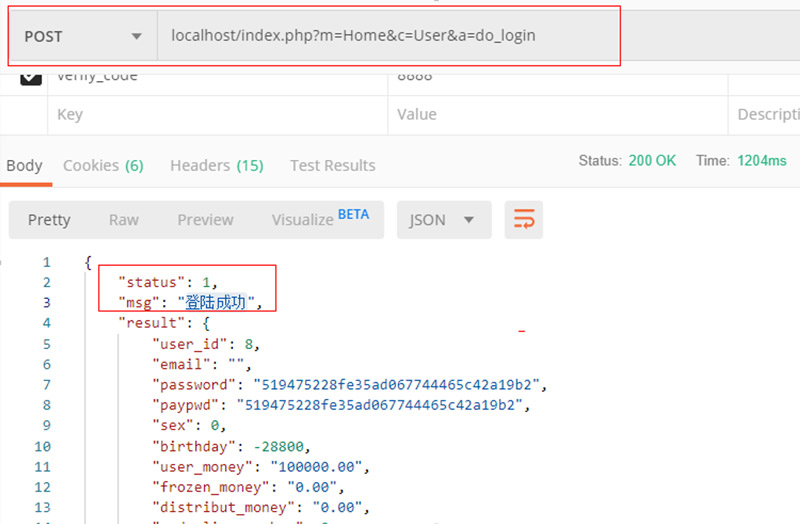
登陆成功的返回值为:

根据返回值分析,可以简单的断言status和msg以及http响应状态码就可以简单判断是否登陆成功(这里为了简化流程,并未判断数据准确性)
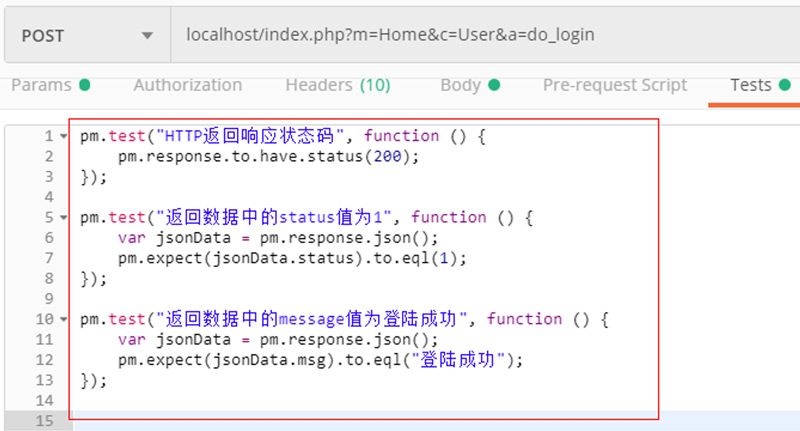
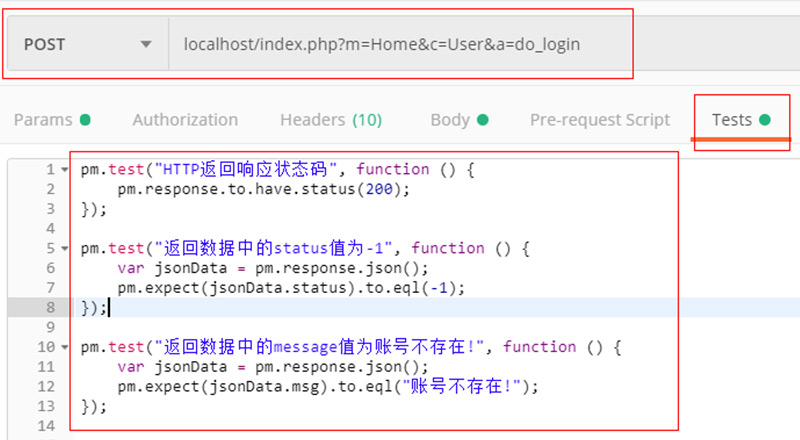
所以断言代码可以按照下图进行设计:

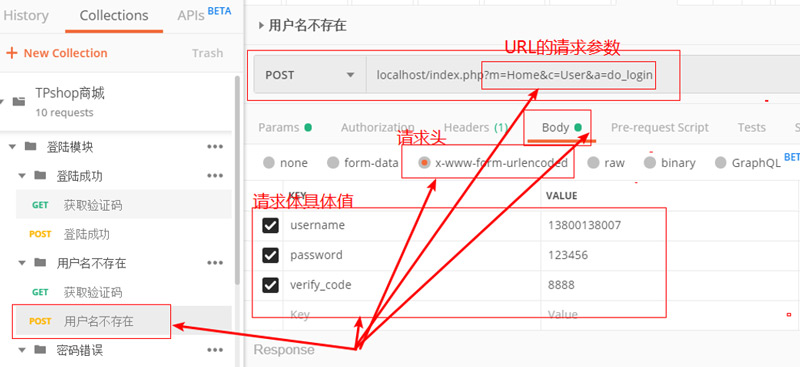
设计“用户名不存在测试用例”
接下来的4个接口测试用例脚本,都是一样的模式
设置请求头、请求体、URL请求参数、请求方法如图所示:

用户名不存在的断言代码:

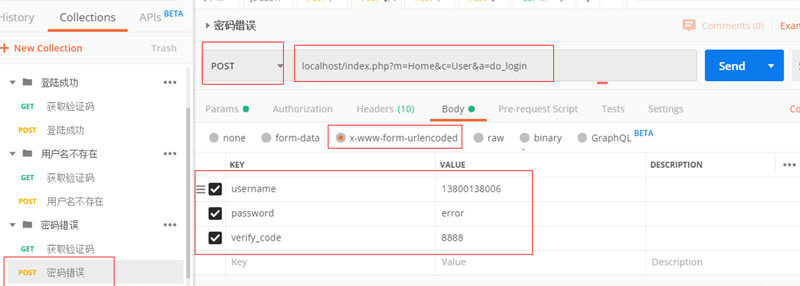
设计“密码错误”测试案例
请求头,请求体,URL请求参数,请求方式:

密码错误的断言代码:

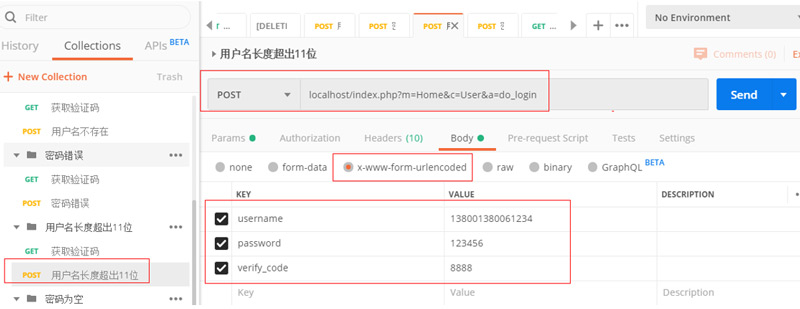
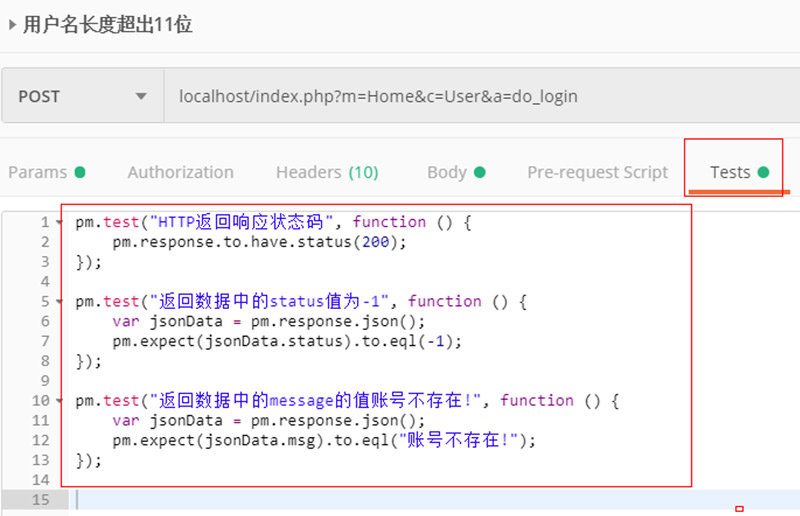
设计“用户名长度超出11位”测试案例
请求头,请求体,URL请求参数,请求方式:

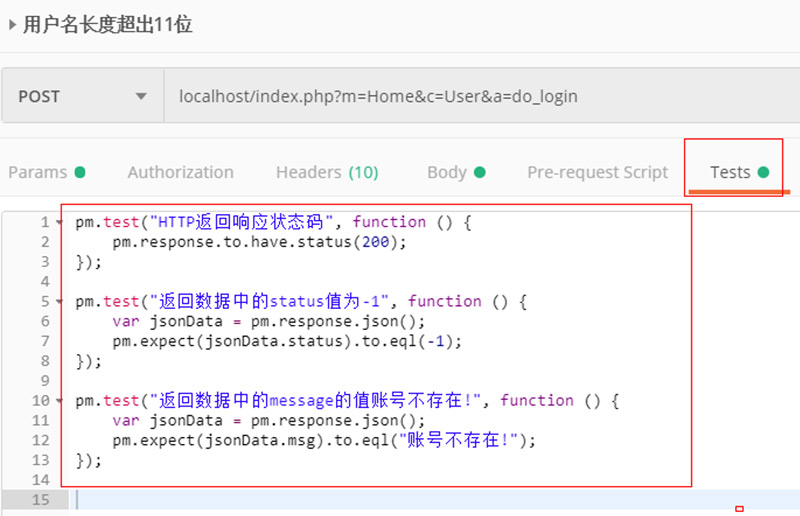
用户名超出11位的断言代码

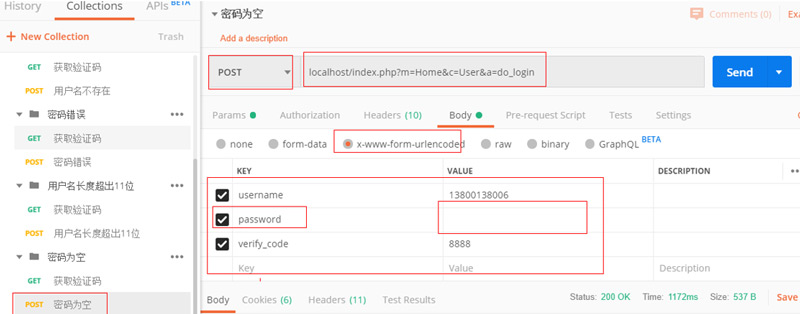
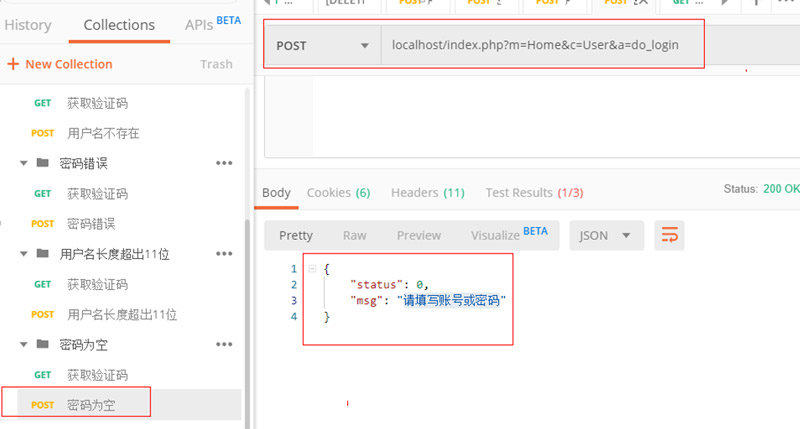
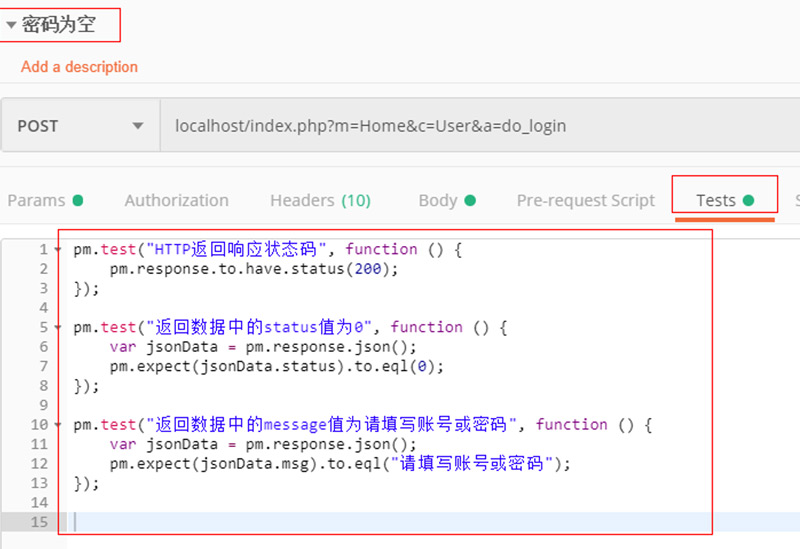
设计密码为空的测试案例
请求头,请求体,URL请求参数,请求方式:

密码为空的返回值为:

密码为空断言代码:

使用Collection Runner批量运行编写的测试用例
保存后,我们在Collection Runner中运行设计的测试用例脚本

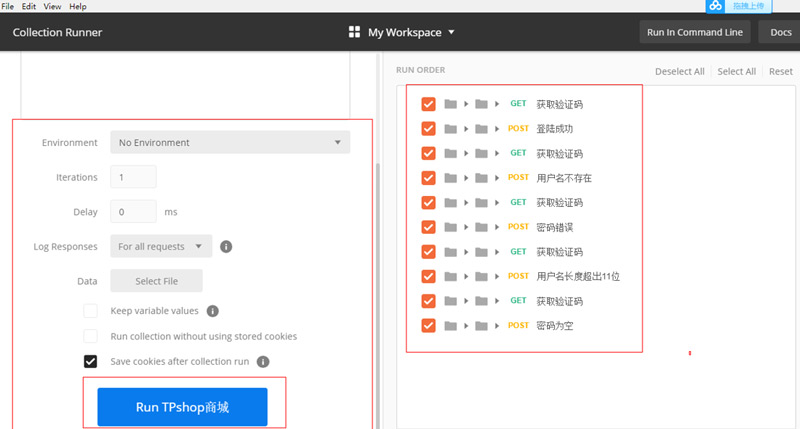
进入Collection Runner后,什么都不用改,直接点击底部的蓝色按钮运行(注意要翻到最底部才能看见运行按钮):

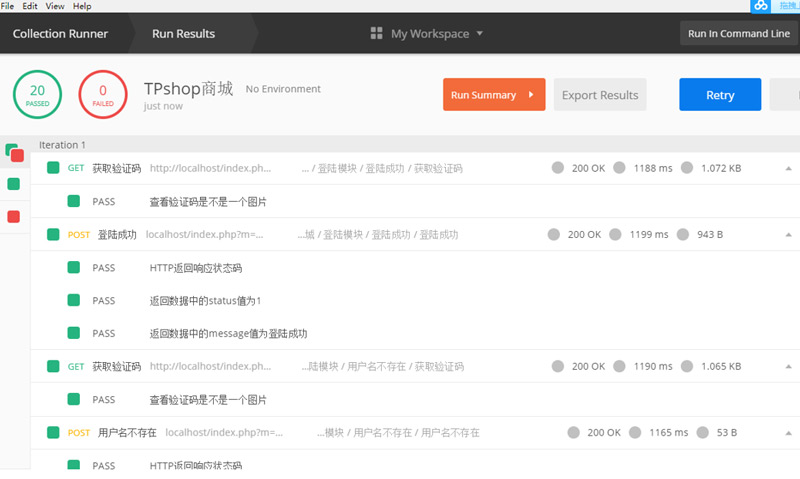
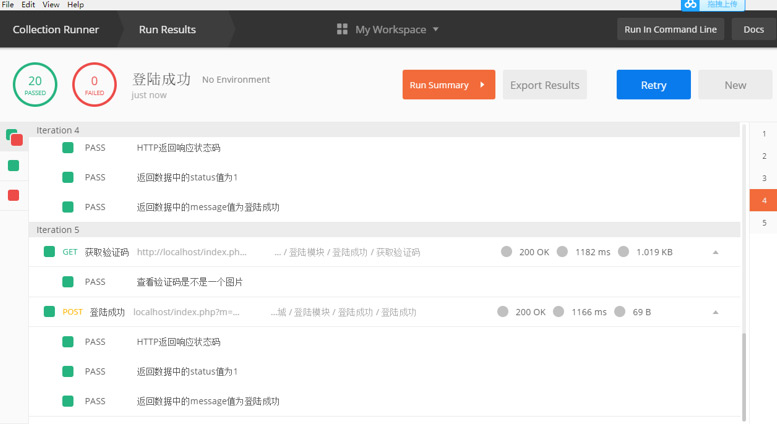
查看运行效果:
可以看到,5个测试用例,获取验证码的断言有5个;其他测试接口有15个,一共20个断言,都测试通过了!

这样,设计接口测试用例就完成了
四. 数据驱动
目标:使用数据文件驱动登陆接口的用例
步骤:
·分析用例数据,设计数据文件
·在TPshop测试脚本中,使用参数关联技术,关联参数到数据文件中的数据
1、分析用例数据,设计数据文件
根据之前的用例设计,登陆接口中,我们需要传入服务器的数据有3条,分别是
• username
• password
• verify_code
断言需要校验的数据有3条,分别是
• HTTP响应状态码
• status
• msg。
按照分析,我们的数据文件也需要包括这几个参数,分别用于HTTP请求的输入和输出后的预期结果校验。
根据Postman数据的格式要求,可以分为CSV和Json,这里使用CSV来设计,
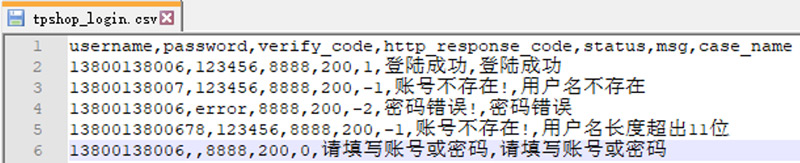
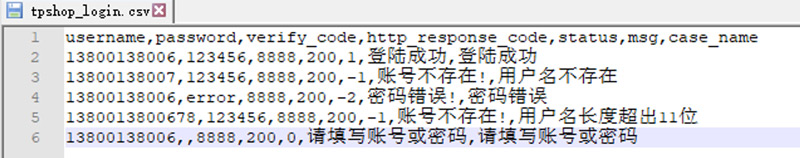
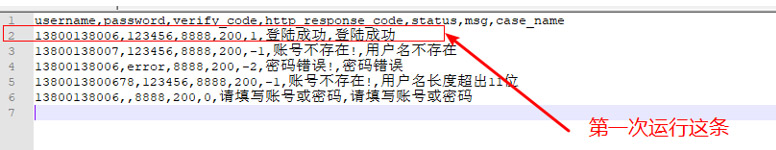
根据上文分析,最终得出了如图所示的数据文件:

username:登陆的手机号码
password:密码
verify_code:登陆的验证码(万能验证码)
httpresponsecode:http响应状态码
status:请求成功后,返回的json数据中status的值
msg:请求成功后,返回的json数据中msg的值
case_name:描述我们这一组数据的测试点
这样我们的数据文件就设计好了,接下来,要把数据文件引入到我们的TPshop商城项目的测试脚本中。
2、在TPshop测试脚本中,使用参数关联技术,关联参数到数据文件中的数据。
我们的目标就是把数据文件中的6个参数,分别关联到请求数据和断言数据中,怎么做呢,这里要介绍两个方法
• 请求参数可以通过{{var}}来引用
• 断言中的数据,由于是在Tests中写入的脚本,并不能直接通过{{var}}来引用,所以需要引用Postman的相关API进行调用,如:pm.variables.get("var")
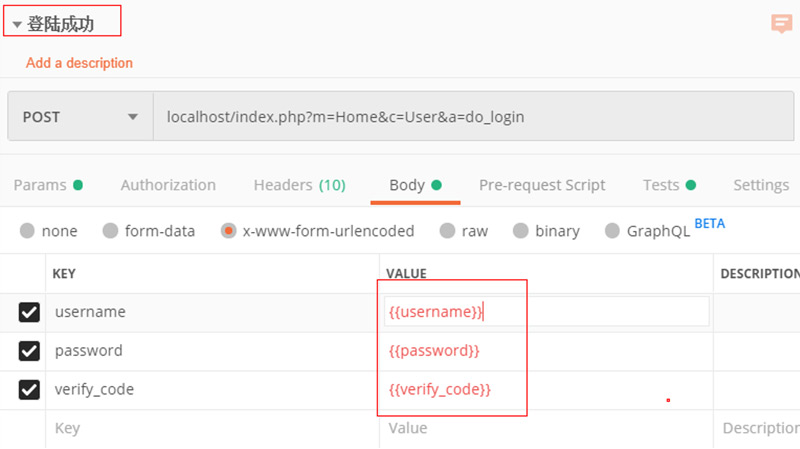
登陆接口请求体参数化,修改登陆接口的请求数据,如图所示:

注意参数名称要和数据文件中的名称保持一致
登陆接口断言代码(图贴不下)
// HTTP响应状态码
var http_response_code = pm.variables.get("http_response_code");
// 获取返回的status
var response_status = pm.variables.get("status");
// 获取返回的msg
var response_msg = pm.variables.get("msg");
// 引用获取的HTTP返回状态码进行断言
pm.test("HTTP返回响应状态码", function () {
pm.response.to.have.status(http_response_code);
});
// 引用获取的status的值进行断言
pm.test("返回数据中的status值为1", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.status).to.eql(response_status);
});
// 引用获取的msg的值进行断言
pm.test("返回数据中的message值为登陆成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.eql(response_msg);
});
这样,我们对登陆接口进行了改动,使其能够读取数据文件中的数据。
然后我们再使用Collection Runner 单独运行登陆成功接口,查看结果
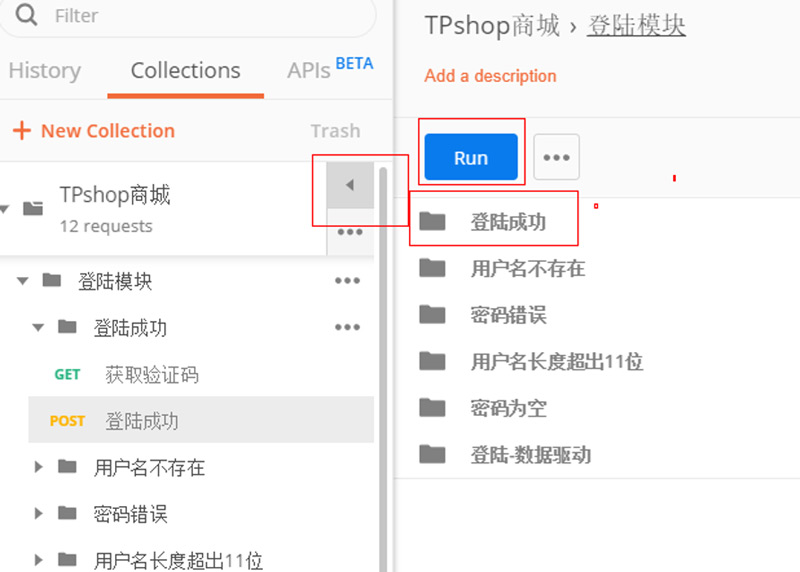
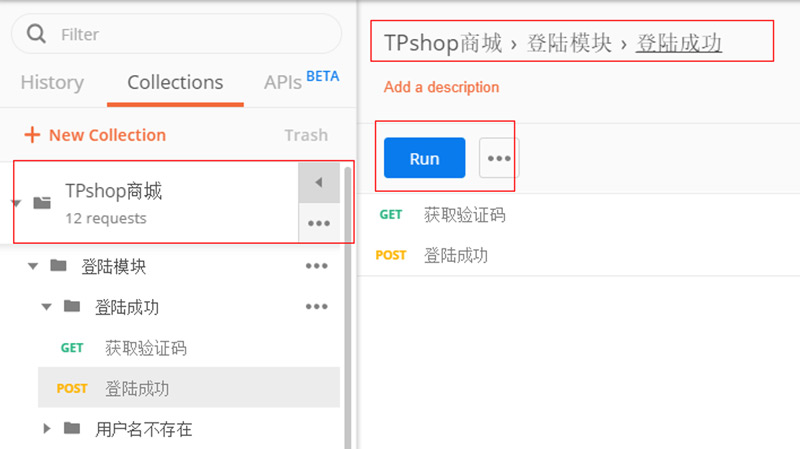
选择登陆成功模块运行

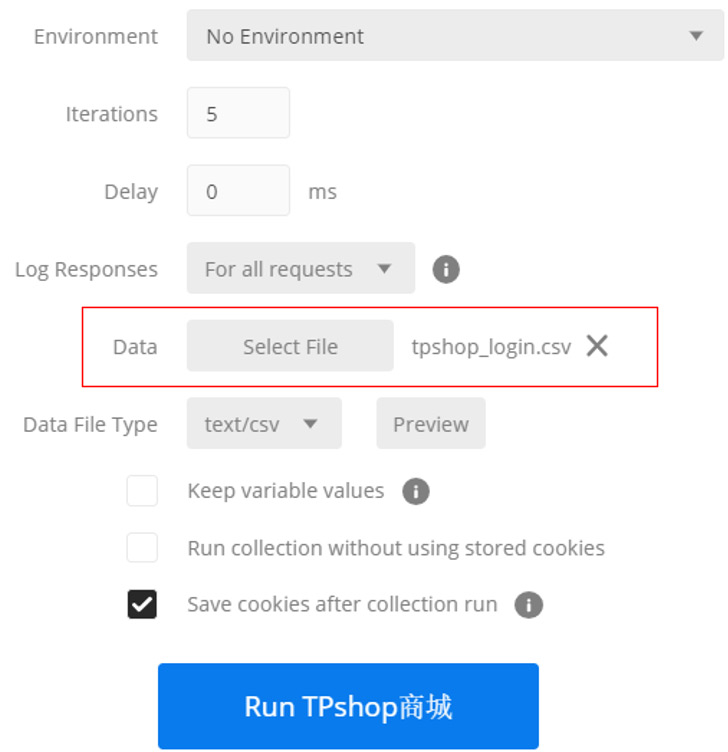
注意和下图保持一致,只运行登陆成功接口

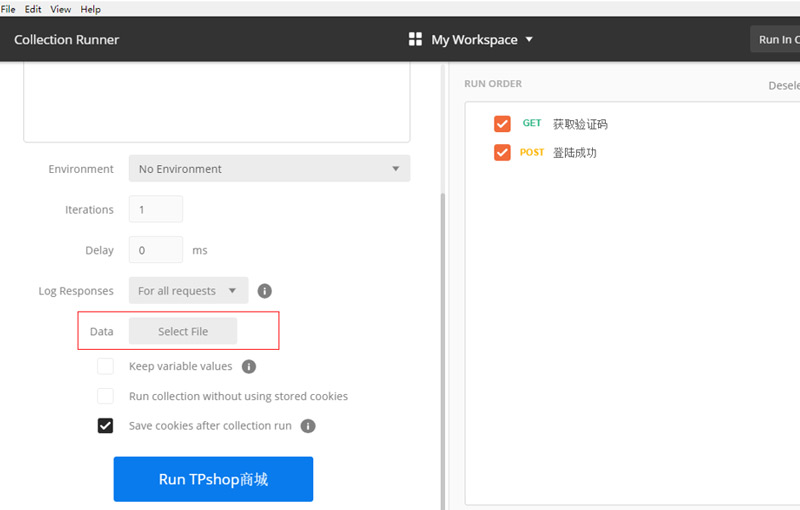
选择数据文件
点击下图中的Data Select File 选择数据文件

选择自己构造的数据文件:tpshop_login.csv

数据文件结构再贴一下

选择成功后效果:

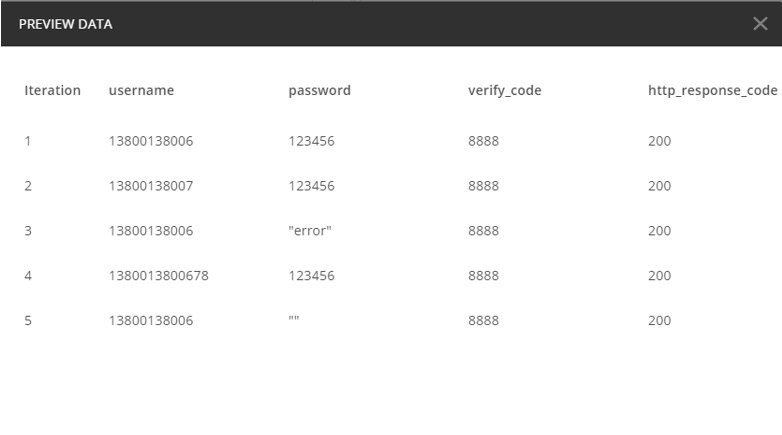
点击Preview查看数据(必须做,如果数据文件不能Preview则需要解决数据问题,中文乱码也需要解决)

然后点击运行,查看结果:

运行完后,发现1个登陆接口运行了5次,比我们之前设计了5个测试用例要简便得多,这样,我们就实现了通过5条数据,完成5个测试点的验证。
问题:为什么能这么做。。
答:因为Postman每次迭代,会自动读取下一行数据,所以第一次迭代,运行的是第一条:

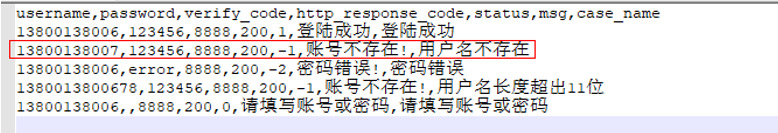
第二次迭代运行第二条:

依次类推,直到数据读完
总结
通过以上5个步骤,我们通过使用Postman实现了数据驱动测试,我们回顾一下每个步骤的作用:
第一步:理解数据驱动的概念
第二步:设计测试用例
第三步:用Postman实现测试用例,编写测试脚本
第四步:实现数据驱动
看完大家想必已经迫不及待想要试一试了,赶快打开Postman来试一试吧!
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















