天富娱乐登录网页版 网页制作之亚投行有多少成员国?
更新时间:2020年10月23日16时34分 来源:传智播客 浏览次数:
在使用Dreamweaver时,为了操作更得心应手,通常都会做一些初始化设置。Dreamweaver工具的初始化设置通常包含以下几个方面。
1、 设置工作区布局
打开Dreamweaver工具界面,选择菜单栏里的“窗口→工作区布局→经典”选项。
2、 添加必备面板
设置为“经典”模式后,需要调出常用的三部分面板,分别为“插入”面板、“文件”面板、“属性”面板,这些面板均可以通过“窗口”菜单打开,如图1所示。
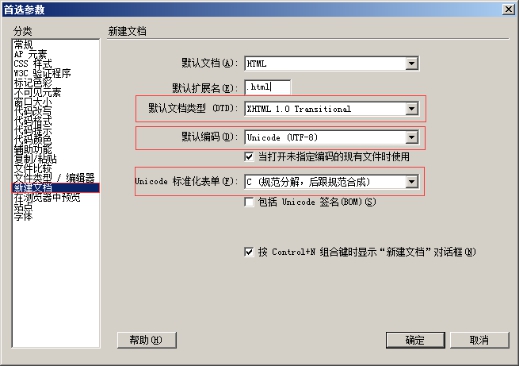
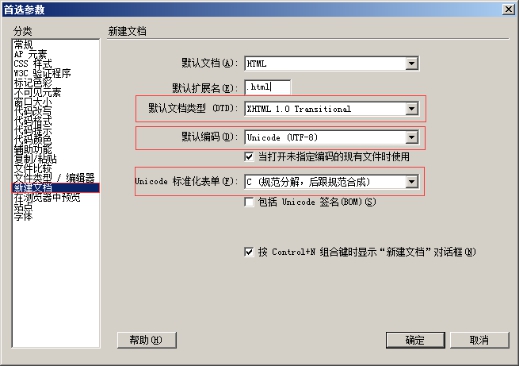
选择“编辑→首选参数”选项(或按“Ctrl+U”组合键),即可打开“首选参数”面板,如图2所示。选中左侧分类中的“新建文档”选项,右侧就会出现对应的设置。选取目前最常用的HTML文档类型和编码类型(只需设置红框标识选项即可)。
注意:
在“默认文档类型”选项中,Dreamweaver CS6默认文档类型为XHTML1.0,使用者可根据实际需要更改为HTML5文档类型。
4、设置代码提示
Dreamweaver拥有强大的代码提示功能,可以提高书写代码的速度。在“首选参数”面板中可设置代码提示,选择“代码提示”菜单,然后选中“结束标签”选项中的第二项,单击“确定”按钮,如图3所示,即可完成代码提示设置。

Dreamweaver可以关联浏览器,对编辑的网站页面进行预览。在“首选参数”面板(图3所示)左侧区域选择“在浏览器中预览”选项,在右侧区域单击“

”按钮,即可打开如图4所示的“添加浏览器”菜单。 
图4 添加浏览器 
图5 添加浏览器 
猜你喜欢:
1、 设置工作区布局
打开Dreamweaver工具界面,选择菜单栏里的“窗口→工作区布局→经典”选项。
2、 添加必备面板
设置为“经典”模式后,需要调出常用的三部分面板,分别为“插入”面板、“文件”面板、“属性”面板,这些面板均可以通过“窗口”菜单打开,如图1所示。

图1 必备面板
3、设置新建文档选择“编辑→首选参数”选项(或按“Ctrl+U”组合键),即可打开“首选参数”面板,如图2所示。选中左侧分类中的“新建文档”选项,右侧就会出现对应的设置。选取目前最常用的HTML文档类型和编码类型(只需设置红框标识选项即可)。

图2 “首选项参数”面板
设置好新建文档的首选参数后,再新建HTML文档时,Dreamweaver就会按照默认设置直接生成所需要的代码。注意:
在“默认文档类型”选项中,Dreamweaver CS6默认文档类型为XHTML1.0,使用者可根据实际需要更改为HTML5文档类型。
4、设置代码提示
Dreamweaver拥有强大的代码提示功能,可以提高书写代码的速度。在“首选参数”面板中可设置代码提示,选择“代码提示”菜单,然后选中“结束标签”选项中的第二项,单击“确定”按钮,如图3所示,即可完成代码提示设置。

图3 Dreamweaver代码提示设置
5、 浏览器设置Dreamweaver可以关联浏览器,对编辑的网站页面进行预览。在“首选参数”面板(图3所示)左侧区域选择“在浏览器中预览”选项,在右侧区域单击“
”按钮,即可打开如图4所示的“添加浏览器”菜单。

图4 添加浏览器
单击“浏览”按钮,即可打开“选择浏览器”面板,选中需要添加的浏览器,单击“打开”按钮,Dreamweaver会自动添加“名称”“应用程序”如图5所示。

图5 添加浏览器
单击图5中的“确定”按钮,完成添加,此时在“浏览器”显示区域会出现添加的浏览器,如图6所示,如果勾选“主浏览器”选项,按快捷键“F12”即可进行快速预览。如果勾选“次浏览器”选项,按“Ctrl+F12”组合键可使用次浏览器预览网页。

图6 设置主浏览器
建议将Dreamweaver主浏览器设置为“谷歌浏览器”,把火狐浏览器设置设为次浏览器。
注意:
Dreamweaver“设计”视图中的显示效果只能作为参考,最终以浏览器中的显示效果为准。
注意:
Dreamweaver“设计”视图中的显示效果只能作为参考,最终以浏览器中的显示效果为准。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















