天富娱乐登录官方入口
天富娱乐注册官网平台 亡灵大盗电子游戏视频?详细介绍
更新时间:2021年01月20日16时21分 来源:传智教育 浏览次数:

天富娱乐注册最新网址
CSS英文全称为Cascading Style Sheet,几个单词拆开翻译,Cascading有大量的意思,Style有风格样式的意思,Sheets有表格的意思,整合在一起中文译为“层叠样式表”。
天富娱乐注册app下载中心
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。文字的颜色、粗体、背景、行间距和左右两列的排版等,都可以通过CSS来控制。
天富娱乐登录
20世纪90年代初,HTML语言诞生,各种形式的样式表也随之出现。但随着HTM功能的增加,外来定义样式的语言变得越来越没有意义了。1994年,哈坤·利提出CSS的最初建议,伯特·波斯(Bert Bos)当时正在设计一个叫做Argo的浏览器,它们决定一合作设计CSS。发展至今,CSS已经出现了4个版本,具体介绍如下:
(1)CSS1.0
19912月W3C发布了第一个有关样式的标准CSS1.0。这个版本中,已经包含了的相关font的相关属性、颜色与背景的相关属性、文字的相关属性、box的相关属性等。
(2)CSS2.0
1985年5月,CSS2.0正式推出。这个版本推荐的是内容和表现效果分离的方式,并开始使用样式表结构。
(3)CSS2.1
2004年2月,CSS2.1正式推出。它在CSS2.0的基础上略微做了改动,删除了许多不被浏览器支持的属性。
(4)CSS3
早在2001年,W3C就着手开始准备开发CSS第三版规范。虽然完整的、规范权威的CSS3标准还没有尘埃落定,但是各主流浏览器已经开始支持其中的绝大部分特性。
天富娱乐注册最新网址
使用HTML进行标记网页内容时,需要遵从一定的规范,CSS亦如此。要想熟练地使用CSS对网页进行修饰,首先要了解天富娱乐注册最新网址,具体格式如下:
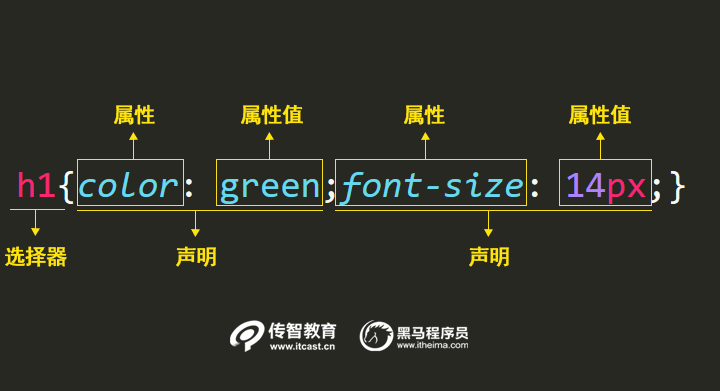
选择器{属性1:属性值1;属性2:属性值2;属性3:属性值3; …} 上述样式规则中,选择器用于指定需要改变样式的HTML标记,花括号内是一条或多条声明。每条声明由一个属性和属性值组成,以“键值对”的形式出现。
属性是对指定的标记设置的样式属性,例如字体大小、文本颜色等。属性和属性值之间用英文冒号“:”连接,多个“键值对”之间用英文分号“;”进行分隔。例如,图如所示为天富娱乐注册最新网址的结构示意图。

在书写CSS样式时,除了要遵循天富娱乐注册最新网址,还必须注意CSS代码中的几个特点,具体介绍如下。
CSS样式中的选择器严格区分大小写,而声明不区分大小写,按照书写习惯一般点,具体介绍如下。将选择器、声明都采用小写的方式。
多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略但是为了便于增加新样式最好保留。
如果属性的属性值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。例如:
p{font-family: "Times New Roman";} 在编写CSS代码时,为了提高代码的可读性,可使用“/*注释语句*/”进行注释,例如上面的样式代码可添加如下注释:
p{font-family:"TimesNewRoman";} /*这是CsS注释文本,有利于方便查找代码,此文本不会显示在浏览器窗口中*/ 在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。因此,可以使用空格键、Tab键、回车键等对样式代码进行排版,即所谓的格式化CS代码,这样可以提高代码的可读性。例如:
代码段1
h1{color: green; font-size: 14PX;} 代码段2
h1{ color: green; /*定义颜色属性 */ font-size: 14PX; /*定义字体大小属性 */ } 上述两段代码所呈现的效果是一样的,但是第二种书写方式的可读性更高。需要注意的是,属性值和单位之间是不允许出现空格的,否则浏览器解析时会出错。例如下面这行代码就是错误的。
h1{font-size: 14 px;} /*14和单位px之间有空格,浏览器解析时会出错*/
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















