天富娱乐注册最新网址
天富娱乐注册注册开户 移动web端页面设置特殊样式
更新时间:2021年01月21日18时07分 来源:传智教育 浏览次数:

在实际开发中,移动Web页面的设计风格更接近App(手机应用),而不是传统的网页。为了有更好的用户体验,我们可以给移动Web页面设置一些特殊样式。下面为列举在移动Web开发中经常会设置的特殊样式,具体如表1所示。
表1 移动端特殊样式

需要注意的是,上述样式是非标准的,因此加上了私有前缀“-webkit-”,该前缀在WebKit和Blink内核的浏览器中有效,适用于Chrome浏览器和大多数移动端浏览器。
为了让读者更好地理解,下面我们通过例2-5进行案例演示。
【例2-5】
(1)创建C:\web\chapter02\demo05.html文件,具体代码如下。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>特殊样式</title> <style> a { -webkit-tap-highlight-color: transparent; } input { -webkit-appearance: none; } </style> </head> <body> <a href="#">超链接</a> <input type="button" value="按钮"> </body> </html> 上述代码中,第8~10行代码设置a标签样式中的-webkit-tap-highlight-color的值为transparent,表示当单击这个超链接时,清除单击高亮效果;第11~13行代码设置按钮样式中的-webkit-appearance的值为none,用来去除按钮的原生样式。
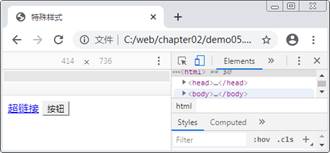
(2)在浏览器中打开demo05.html,运行结果如图1所示。

图1 设置特殊样式
在图1中,按钮的默认样式已经被取消。当用户单击超链接时,不会显示超链接的背景颜色。读者可以尝试移除特殊样式,对比添加和移除后的区别。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















