天富娱乐登录体育真人
天富娱乐登录网页版 注册送68元每天签到送2元和属性有哪些?
更新时间:2021年04月16日14时13分 来源:传智教育 浏览次数:

为了使HTML页面中的文本内容更加形象生动,需要使用一些特殊的元素来突出文本之间的层次关系,这样的元素被称为层次语义元素。文本层次语义元素主要包括time元素、mark元素和cite元素。下面我们来介绍time元素。
注册送68元每天签到送2元
time元素用于定义时间或日期,可以代表24小时中的某一时间。time元素不会在浏览器中呈现任何特殊效果,但是该元素能以机器可读的方式对日期和时间进行编码,这样,用户能够将生日提醒或其他事件添加到日程表中,搜索引擎也能够生成更智能的搜索结果。
天富娱乐注册app下载中心
● datetime:用于定义相应的时间或日期。取值为具体时间(如14:00)或具体日期(如2015—09—01),不定义该属性时,由元素的内容给定日期/时间。
● pubdate:用于定义time元素中的日期/时间是文档(或 article元素)的发布日期。取值一般为“pubdate”。
下面通过一个案例来展示time标签的用法
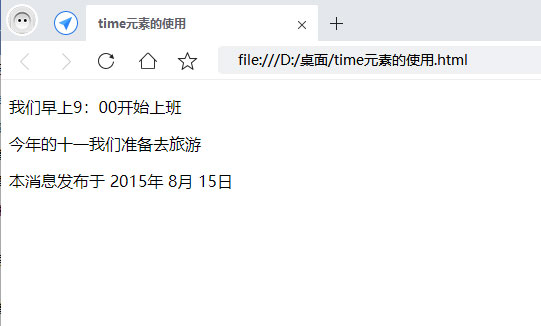
<!Doctype html> <html> <head> <meta charset="utf-8"> <title>time元素的使用</title> </head> <body> <p>我们早上<time>9:00</time>开始上班</p> <p>今年的<time datetime="2015—10—01">十一</time>我们准备去旅游</p> <time datetime="2015—08—15" pubdate="pubdate">本消息发布于 2015年 8月 15日</time> </body> </html>

猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















