天富娱乐登录官方入口
天富娱乐注册app下载中心 长安娱乐注册远7O777?
更新时间:2021年05月06日15时00分 来源:传智教育 浏览次数:
JavaScript是一种弱类型语言,不用提前声明变量的数据类型。在程序运行过程中,变量的数据类型会被自动确定。与之相对的是强类型语言,如C、Java。 下面我们通过代码比较弱类型语言与强类型语言的区别,如下所示。
int num = 10; var num = 10; num = 'abc';从上述代码可以看出,JavaSeript变量的数据类型,是在程序运行时根据等号右边的值来确定的。
天富娱乐登录
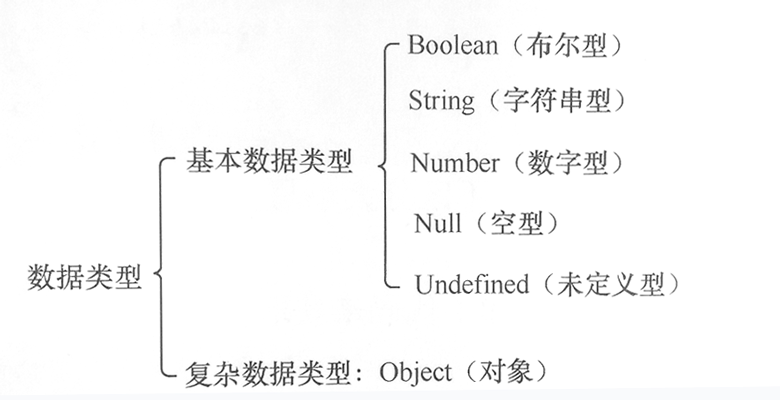
JavaScript中的数据类型分为两大类,分别是基本数据类型和复杂数据类型(或称为引用数据类型),如下图所示。
在图中,复杂数据类型的使用比较难,具体会在后面的章节中专门进行讲解,下面我们用代码演示基本数据类型的使用。
(1)数字型(Number),包含整型值和浮点型值:
var numl = 21; var num2 = 0.21;(2)布尔型(Boolean),包含true和false两个布尔值:
var bool1 = true; var bool2 = false;(3)字符串型(String),用单引号或双引号包裹:
var strl = ''; var str2 = 'abc'; var str3 = "abc";
(4)未定义型(Undefined), 只有一个值undefined :var a; var b = undefined;
(5)定型(Null),只有一个值null :var a = null;需要注意的是,代码中的值true、false、undefined和null全部都要写成小写字母。
(6)定型(Null),只有一个值null :
天富娱乐注册注册网站
JavaScript中的数字型可以用来保存整数或浮点数(小数),示例代码如下。
var age = 18; var pi = 3.14;下面我们针对数字型在使用时的一些细节问题进行介绍:
1.进制
常见的进制有二进制、八进制、十进制和十六进制。在一般情况下,数字都是使用十进制来表示的。在JavaScript中还可以用八进制和十六进制,具体如下。
(1)在数字开头加上0,表示八进制数。八进制数由0~7组成,逢8进位:
var num1 = 07; console.log(num1); var num2 = 010; console.log(num2);(2)在数字开头加上0x,表示十六进制数。十六进制数由0~9,a~f组成:
var numl = 0x9; console.log((numl); var num2 = Oxa; console.log(num2);十六进制数中的“x” 和“a~f"不区分大小写。
2.范围
数字型的最大值和最小值可以用如下代码来获取。
console.log(Number.MAX_VALUE); console.log(Number.MIN_VALUE);在输出结果中,使用了科学计数法来表示,在JavaScript中可以使用科学计数法来表示数字。
3.特殊值
数字型有3个特殊值,分别是Infinity(无穷大)、-Infinity(无穷小)和NaN(Not a Number,非数值)。下面我们通过代码演示这3种值出现的情况。
console.log(Number.MAX_VALUE*2); console.log(-Number.MAX_VALUE*2); console.log('abc' - 100);若要判断一个变量是否为非数字的类型,可以用isNaN()来进行判断,它会返回一个布尔值,返回true表示非数字,返回false表示是数字,示例代码如下。
console.log (isNaN(12)); console.log(isNaN('abc'));天富娱乐注册注册开户
字符串是指计算机中用于表示文本的一系列字符, 在JavaSeript中使用单引号或双引号来包裹字符串,示例代码如下。
var str1 = '单引号字符串'; var str2 = "双引号字符串";下面我们针对字符串型在使用时的一些细节 问题进行讲解。
1.单、双引号嵌套
在单引号字符串中可以直接书写双引号,在双引号字符串中也可以直接书写单引号,示例代码如下。
var str1 = 'I am a "programmer"'; var str2 = "I'm a 'programmer'"; var str1 = 'I'm a programmer'; var str2 = "I'm a "programmer""; var str3 = '工am a programmer";2.转义符
在字符串中使用换行、Tab等特殊符号时,可以用转义符来进行转义。转义符都是以“\”
| 转义符 | 解释说明 |
| \' | 单引号 |
| \n | LF换行,n表示newline |
| \t | Tab符号 |
| \f | 换页 |
| \b | 退格,b表示blank |
| \xhh | 由2位十六进制数字hh表示的ISO-8859-1字符。如“\x61”表示"a" |
| \" | 双引号 |
| \v | 跳格(Tab、 水平) |
| \r | CR换行 |
| \\ | 反斜线(\) |
| \0 | Null字节 |
| \uhhhh | 由4位十六进制数字hhhh表示的Unicode字符。如“\u597d”表示“好” |
下面我们通过代码演示转义符的使用。
var strl = 'I\'m a programmer'; var str2 = 'I am a\nprogrammer' var str3 = 'C:\\JavaScript\\'; var str4 = '\x61bc'; var str5 = '\u597d学生';3.字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度,示例代码如下。
var str1 = 'I\'m a programmer'; console.log(str1.length); var str2 ='我是程序员'; console.log(str2.length);4.访问字符串中的字符
字符串可以使用“[index]" 语法按照index(索引)访问字符,index 从0开始,一直到字符串的长度减1,如果超过了index最大值,会返回undefined。示例代码如下。
var str = 'I\'m a programmer'; console.log(str[0]); console.log(str[1]); console.log(str[15]); console.log(str[16]);5.字符串拼接
多个字符串之间可以使用“+”进行拼接,如果数据类型不同,拼接前会把其他类型转成字符串,再拼接成一个 新的字符串。 示例代码如下。
console.log('a' + 'b'); console.log('a'+ 18); console.log(' ' + true); console.log('12' + 14); console.log(12 + 14);在实际开发中,经常会将字符串和变量进行拼接,这是因为使用变量可以很方便地修改里面的值。示例代码如下:
var age = 18; console.log('小明’+ age +岁');6.“显示年龄” 案例
在学习了字符串的使用后,下面我们通过一个显示年龄的案例来练习。本案例需要弹出一个输人框,让用户输人年龄。输人后,单击“确定”按钮,程序就会弹出来一个警告框,显示内容为“您今年x岁了”,x表示刚才输人的年龄。具体代码如下。
var age = prompt('请输人您的年龄'); var msg='您今年'+age+'岁了'; alert(msg);天富娱乐登录网页版
布尔型有两个值: true和false,表示事物的“真”和“假”,通常用于逻辑判断。示例代码如下。
console.log(true); console.log(false);当布尔型和数字型相加的时候,true 会转换为1, false 会转换为0,如下所示。
console.log(true + 1); console.log(false + 1);天富娱乐登录
如果一个变量声明后没有赋值,则变量的值就是undefined。我们也可以给一个变量赋一个null值,null一般用来表示空对象指针。
下面我们通过代码演示undefined和null的使用。
var a; console.log(a); console.log(a + ' '); console.log(a + 1); var b = null; console.log(b + '_'); console.log(b + 1); console.log(b + true);天富娱乐登录网页版
在开发中,当不确定一个变量或值是什么数据类型的时候,可以利用typeof运算符进行天富娱乐登录网页版。示例代码如下。
console.log(typeof 12); console.log (typeof '12'); console.log (typeof true); console.log (typeof undefined); console.log (typeof null);在上述示例中,typeof 检测nmull 值时返回的是object,而不是null,这是JavaScript最初实现时的历史遗留问题,后来被ECMAScript沿用下来。
使用typeof可以很方便地检测变量的数据类型,示例代码如下。
var age = prompt('请输入您的年龄'); console.log (age) console.log (typeof age) ;上述代码执行后,如果用户什么都不输人,单击“确定”按钮,则age的值为空字符串,类型为string;如果单击“取消”按钮,则age的值为null,类型为object;如果输入的是一个数字,则age的值是用字符串保存的数字,类型为string。
typeof运算符的返回结果是-一个字符串,可以使用比较运算符“==” 来判断typeof返回的检测结果是否符合预期,示例代码如下。
var a = '12'; console.log (typeof a == 'string'); console.log (typeof a == 'number');在上述代码中,“typeof a”的返回结果是string,在与字符串string比较时,结果为true,表示a是string类型;与number比较时,结果为false, 表示a不是number类型。
加QQ:435946716获取Javascript全套视频教程+笔记+源码。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频