天富娱乐注册注册开户
天富娱乐登录官方入口 CSS中overflow属性是怎样处理溢出内容的?
更新时间:2021年05月24日14时58分 来源:传智教育 浏览次数:
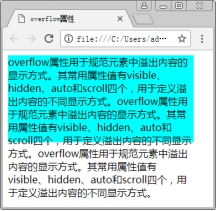
当盒子内的标签超出盒子自身的大小时,内容就会溢出,如图1所示。

图 1 内容溢出
这时如果想要处理溢出内容的显示样式,就需要使用CSS的overflow属性。overflow属性用于规定溢出内容的显示状态,其基本语法格式如下。
选择器{overflow:属性值;}
在上面的语法中,overflow属性的常用值有四个,具体如表1所示。
表1 overflow的常用属性值
| **\属性值 | 描述 |
|---|---|
| visible | 内容不会被修剪,会呈现在标签框之外(默认值) |
| hidden | 溢出内容会被修剪,并且被修剪的内容是不可见的 |
| auto | 在需要时产生滚动条,即自适应所要显示的内容 |
| scroll | 溢出内容会被修剪,且浏览器会始终显示滚动条 |
overflow:hidden; /*溢出内容被修剪,且不可见*/ 如果希望标签框能够自适应内容的多少,并且在内容溢出时,产生滚动条,未溢出时,不产生滚动条,可以将overflow的属性值设置为auto。示例代码如下: overflow:auto; /*根据需要产生滚动条*/ 值得一提的是,当定义overflow的属性值为scroll时,标签框中也会产生滚动条。示例代码如下: overflow:scroll; /*始终显示滚动条*/ 与“overflow: auto;”不同,当定义“overflow: scroll;”时,不论标签是否溢出,标签框中的水平和竖直方向的滚动条都始终存在。猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















