天富娱乐注册官网平台
天富娱乐登录网页版 亚美体育开户要钱吗
更新时间:2021年08月09日17时32分 来源:传智教育 浏览次数:
前端开发中,经常需要调试代码,所以各种调试工具及浏览器控制台的使用会对开发起到很大的作用。下面对目前很受喜欢的Chrome开发者工具进行介绍。Chrome开发者工具是一套内嵌到Chrome浏览器的Web开发工具和调试工具,只要安装了Chrome 浏览器,就可以使用。
在Chrome浏览器中,开发者工具的打开方式主要有以下几种。
·按“F12”键。
·按“Ctrl + Shift +I”组合键。
·右击页面的任意位置,选择快捷菜单中的“检查”命令。
·单击 Chrome浏览器右上角的自定义图标,展开菜单,选择“更多工具”→“开发者工具”命令,如下图所示。
打开开发者工具后,会看到有许多标签的面板,如下图所示。

上图中,比较常用的是Elements、Console、Sources和Network这4个面板,接下来一一为读者介绍其使用方式。
1、Elements面板
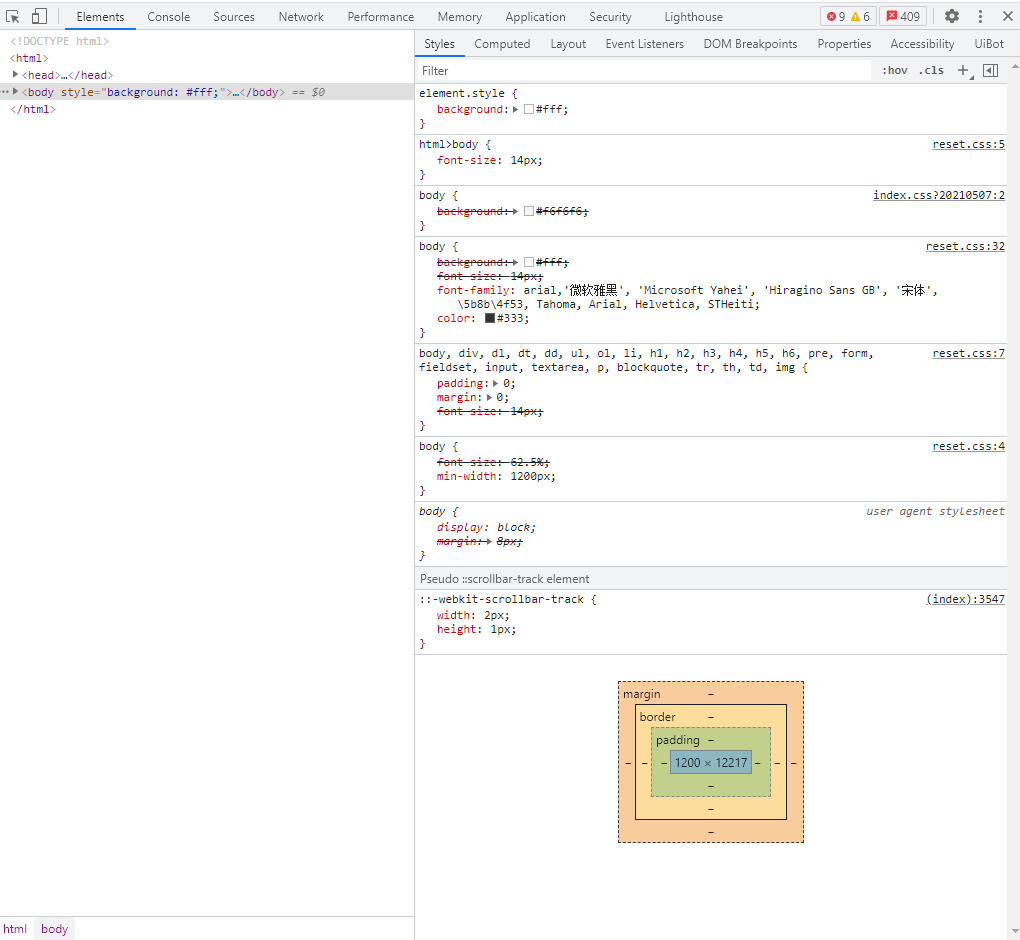
Elements面板即元素面板,使用该面板可以直接操作DOM元素和样式,包括查看元素属性或者修改元素属性、修改样式等,非常方便开发者调试HTML结构和CSS样式,页面效果如图所示。

在上图,选中 Elements面板,左侧栏会显示页面的 DOM结构,右侧栏显示对应的选中节点样式以及标准盒模型,可以方便查看页面任意内容的宽、高等属性。
在Elements面板中无论修改HTML结构还是CSS代码,修改以后的效果都会实时同步到页面中。例如,修改当前选中的标签的 width属性为500 px,页面中的div宽度就会发生变化,同时右侧栏中该元素的盒模型值也会更新。
2. Console面板
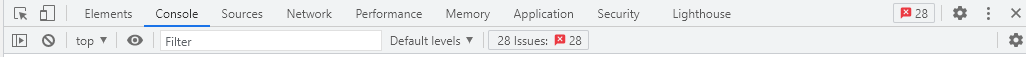
Console面板即控制台面板,使用该面板不仅可以输出开发过程中的日志信息,而且可以直接编写代码,作为与JavaScript进行交互的 Shell命令行,页面效果如下图所示。

在Console面板可直接定义函数并调用。另外,除了在Console面板中直接定义代码,使用JavaScript中注入的Console对象中的常用方法,也可以快速显示页面中元素的信息。
值得一提的是,在Console面板中编写代码时,按“Shif+Enter”组合键可以实现代码的换行。
3. Sources面板
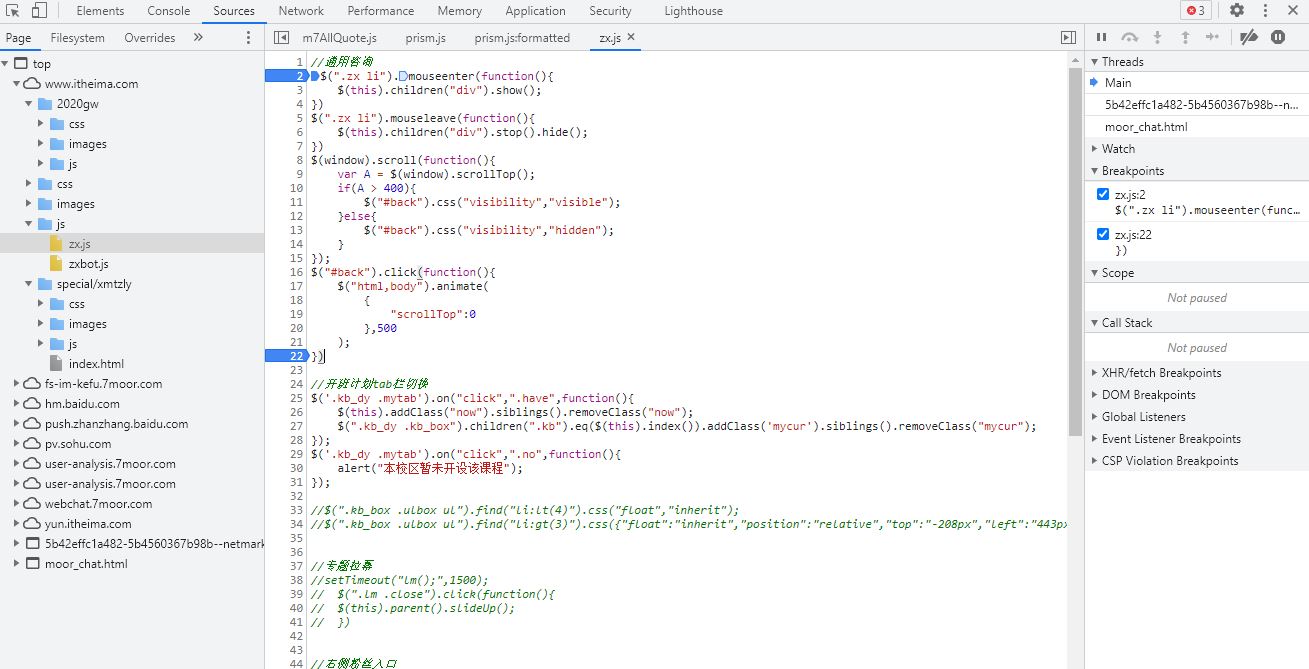
Sources面板即源代码面板,如果在工作区打开本地文件,可以实时编辑代码,并支持断点调试,如下图所示。
在下图中,打开JavaScript文件,单击代码前面的编号计可以设詈断占进行调试,例如单击代码序号137和141,设置的所有断点都会显示在右侧的Breaknoints断点区。
然后重新刷新页面,即可看到设置断点位置的代码运行情况。

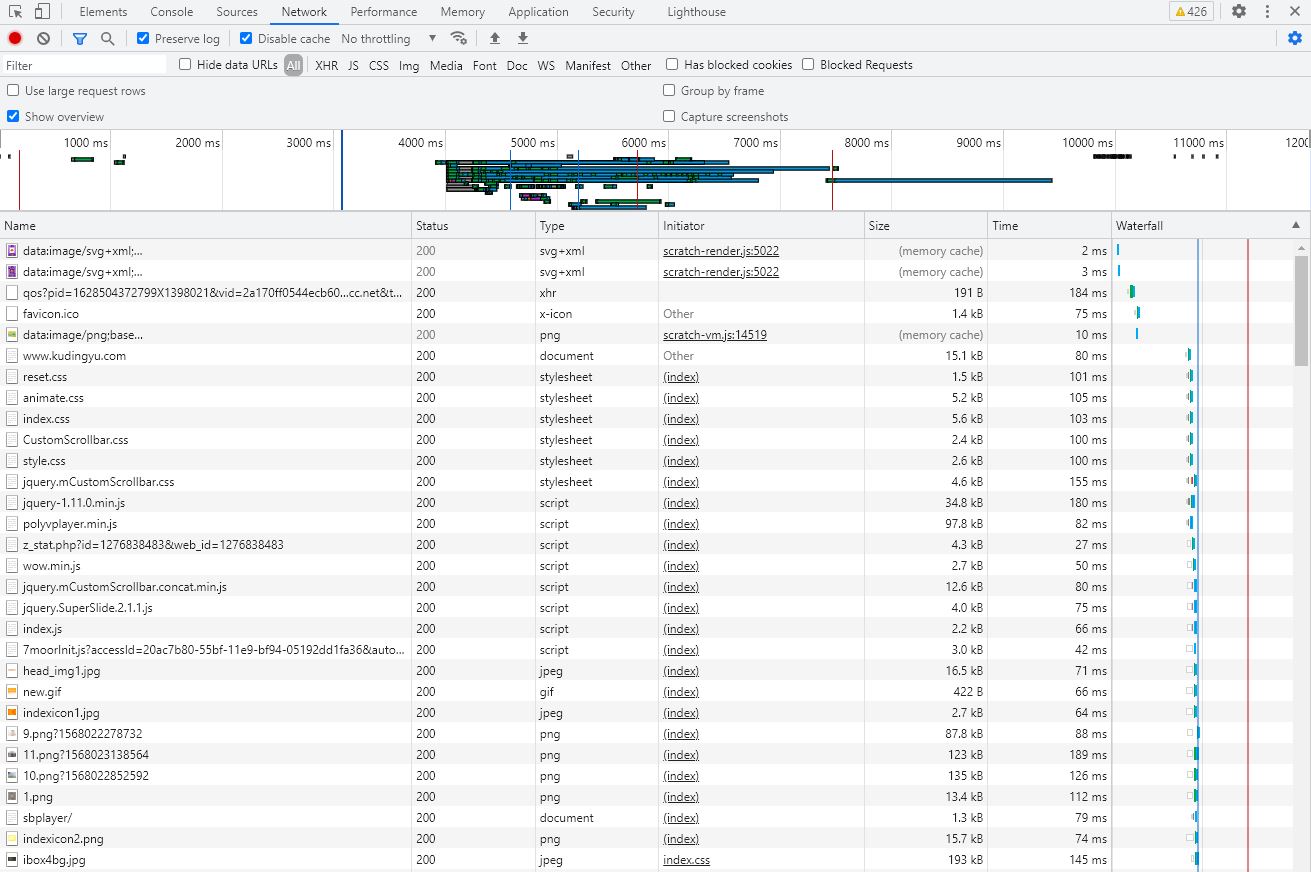
4.Network面板
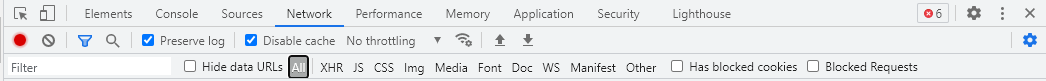
Network面板即网络面板,用于记录页面上网络请求的详情信息,根据它可进行网络性能优化,打开扩展的Network面板,查看所有请求的运行状况,页面效果如图所示。




















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















