天富娱乐注册最新网址
天富娱乐登录体育真人
更新时间:2023年10月17日11时01分 来源:传智教育 浏览次数:
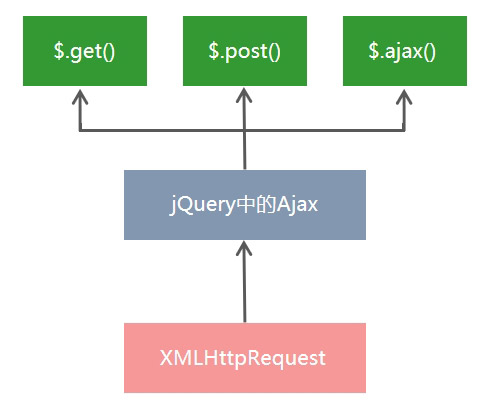
新世界狂欢录屏免费观看网页(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。之前所学的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的。

天富娱乐登录
天富娱乐登录需要先创建 xhr 对象,调用 xhr.open() 函数和 xhr.send() 函数,监听 xhr.onreadystatechange 事件。
var xhr = new 新世界狂欢录屏免费观看网页() xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks') xhr.send() xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } 天富娱乐登录体育真人
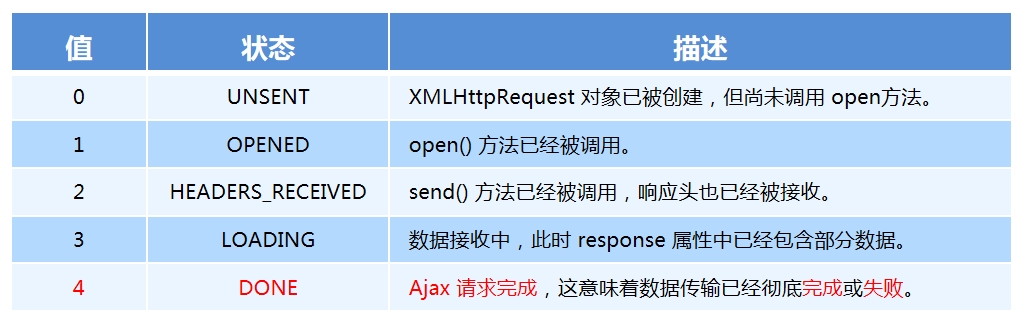
新世界狂欢录屏免费观看网页 对象的 readyState 属性,用来表示当前 Ajax 请求所处的状态。每个 Ajax 请求必然处于以下状态中的一个:

天富娱乐登录官方入口
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1') 这种在 URL 地址后面拼接的参数,叫做查询字符串。


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















