天富娱乐登录体育真人 天发娱乐网站唯一授权网
更新时间:2020年08月05日15时39分 来源:传智播客 浏览次数:
JavaScript是解释型的语言,但是他并不是真的在运行的时候逐句的往下解析执行。
我们来看下面这个例子:
func();
在上面这段代码中,函数func的调用是在其声明之前,如果说JavaScript代码真的是逐句的解析执行,那么在第一句调用的时候就会出错,然而事实并非如此,上面的代码可以正常执行,并且alert出来`Function has been called`。
所以,可以得出结论,JavaScript并非仅在运行时简简单单的逐句解析执行!
天富娱乐登录老虎机
JavaScript引擎在对JavaScript代码进行解释执行之前,会对JavaScript代码进行预解析,在预解析阶段,会将以关键字`var`和`function`开头的语句块提前进行处理。
关键问题是怎么处理呢?
当变量和函数的声明处在作用域比较靠后的位置的时候,变量和函数的声明会被提升到作用域的开头。
重新来看上面的那段代码
func();
由于JavaScript的预解析机制,上面的代码就等效于:
function func(){
看完函数声明的提升,再来看一个变量声明提升的例子:
alert(a);
由于JavaScript的预解析机制,上面这段代码,alert出来的值是undefined,如果没有预解析,代码应该会直接报错a is not defined,而不是输出值。
Wait a minute, 不是说要提前的吗?那不是应该alert出来1,为什么是undefined?
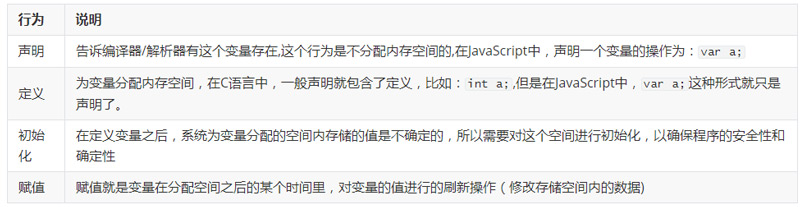
那么在这里有必要说一下声明、定义、初始化的区别。其实这几个概念是C系语言的人应该都比较了解的。

所以我们说的提升,是声明的提升。
那么再回过头看,上面的代码就等效于:
var a; //这里是声明
天富娱乐登录彩票
通过上一小节的内容,我们对变量、函数声明提升已经有了一个最基本的理解。那么接下来,我们就来分析一些略复杂的情况。
天富娱乐注册
观察下面这段代码:
输出结果为:
原因分析:由于预解析机制,func1的声明会被提升,提升之后的代码为:
function func1(){
同名的函数,后面的会覆盖前面的,所以两次输出结果都是`This is last func1`。
天富娱乐注册注册网站
alert(foo);
当出现变量声明和天富娱乐注册的时候,只会对函数声明进行提升,变量会被忽略。所以上面的代码的输出结果为
function foo(){}
我们还是来吧预解析之后的代码展现出来:
function foo(){};
再来看一种
var num = 1;
代码执行结果为:
Uncaught TypeError: num is not a function
直接上预解析后的代码:
function num(){
天富娱乐登录官方入口
声明提升并不是将所有的声明都提升到window对象下面,提升原则是提升到变量运行的环境(作用域)中去。
function showMsg()
还是直接把预解析之后的代码写出来:
function showMsg()
天富娱乐登录彩票
分段,其实就分script标签的
<script>
在上面代码中,第一个script标签中的两个`func`进行了提升,第二个`func`覆盖了第一个`func`,但是第二个script标签中的`func`并没有覆盖上面的第二个`func`。所以说天富娱乐登录彩票。
tip:但是要注意,分段只是单纯的针对函数,变量并不会分段预解析。
天富娱乐注册最新网址
func();
这里会直接报错,`func is not a function`,原因就是函数表达式,并不会被提升。只是简单地当做变量声明进行了处理,如下:
天富娱乐登录老虎机
上面这段代码,就是所谓的天富娱乐登录老虎机,这段代码在Gecko引擎中打印`"undefined"`、`"function"`;而在其他浏览器中则打印`"function"`、`"function"`。
原因在于Gecko加入了ECMAScript以外的一个feature:天富娱乐登录老虎机。
Conditionally created functions Functions can be conditionally declared, that is, a function declaration can be nested within an if statement.
Note: Although this kind of function looks like a function declaration, it is actually an expression (or statement), since it is nested within another statement. See differences between function declarations and function expressions.
Note中的文字说明,天富娱乐登录老虎机的处理和函数表达式的处理方式一样,所以天富娱乐登录老虎机没有声明提升的特性。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















