天富娱乐注册注册开户 表单由哪几个部分构成?如何创建表单
更新时间:2020年11月13日16时36分 来源:传智播客 浏览次数:
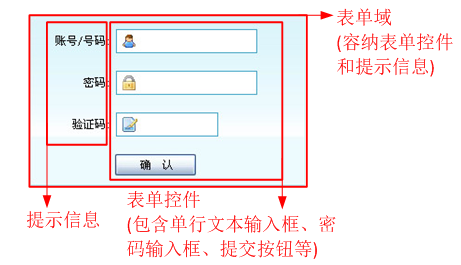
HTML中,一个完整的表单通常由表单控件、提示信息和表单域3个部分构成,如图1所示。

图1 表单的构成
对表单构成中的表单控件、提示信息和表单域的具体解释如下:
● 表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、搜索框等。
● 提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
● 表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它处理表单数据所用程序的url地址,定义数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
在上面的语法中,<form>与</form>与之间的表单控件是由用户自定义的,action、method和name为表单标签的常用属性,分别用于定义url地址、表单提交方式及表单名称,具体介绍如下。
1. action属性
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。例如:
<form action="form_action.asp">
表示当提交表单时,表单数据会传送到名为"form_action.asp" 的页面去处理。
action的属性值可以是相对路径或绝对路径,还可以为接收数据的E-mail邮箱地址。例如:
<form action=mailto:htmlcss@163.com>
表示当提交表单时,表单数据会以电子邮件的形式传递出去。
2. method属性
method属性用于设置表单数据的提交方式,其取值为get或post。在HTML中,可以通过
标签的method属性指明表单处理服务器数据的方法,示例代码如下:
<form action="form_action.asp" method="get">
在上面的代码中,get为method属性的默认值,采用get方法,浏览器会与表单处理服务器建立连接,然后直接在一个传输步骤中发送所有的表单数据。
如果采用post方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与action属性中指定的表单处理服务器建立联系,然后,浏览器按分段传输的方法将数据发送给服务器。
另外,采用get方法提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制。而post方式的保密性好,并且无数据量的限制,所以使用method="post"可以大量的提交数据。
3. name属性
表单中的name属性用于指定表单的名称,而表单控件中具有name属性的元素会将用户填写的内容提交给服务器。创建表单的示例代码如下:
<form action="http://www.mysite.cn/index.asp" method="post" name="biao"> <!--表单域--> 账号: <!--提示信息--> <input type="text" name="zhanghao" /> <!--表单控件--> 密码: <!--提示信息--> <input type="password" name="mima" /> <!--表单控件--> <input type="submit" value="提交"/> <!--表单控件--> </form>
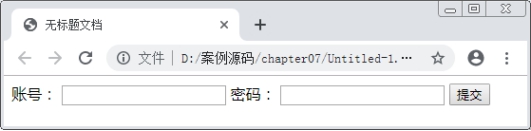
上述示例代码即为一个完整的表单结构,其中标签用于定义表单控件,对于该标签以及标签的相关属性,在后面会具体讲解,这里了解即可。示例代码对应效果如图1所示。

图2创建表单
猜你喜欢:

















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















