天富娱乐登录官方入口
天富娱乐注册注册开户 页面怎样排版更加美观?如何清除威廉网站谁有?
更新时间:2020年11月19日17时41分 来源:传智播客 浏览次数:
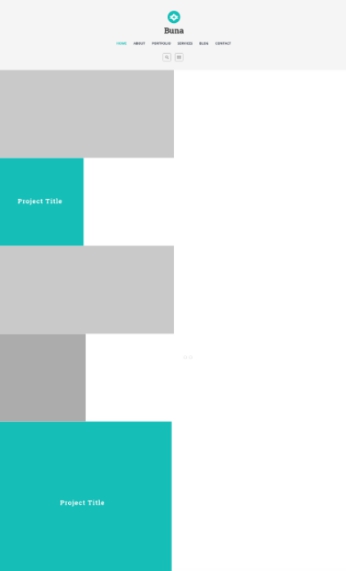
初学者在设计一个页面时,默认的排版方式是将页面中的标签从上到下一一罗列。例如,图1展示的就是采用默认排版方式的效果。

图 1 模块默认排列方式
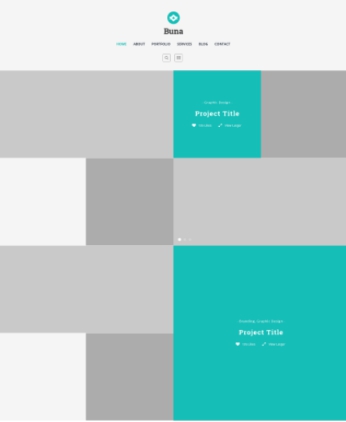
通过这样的布局制作出来的页面布局参差不齐。然而大家在浏览网页时,会发现页面中的标签通常会按照左、中、右的结构进行排版,如图2所示。

图 2 模块浮动后的排列方式
通过这样的布局,页面会变得整齐有序。想要实现图2所示的效果,就需要为标签设置浮动属性。下面将对浮动属性的相关知识进行详细讲解。
1. 认识浮动
浮动是指设置了浮动属性的标签会脱离标准文档流(标准文档流指的是内容元素排版布局过程中,会自动从左往右,从上往下进行流式排列)的控制,移动到其父标签中指定位置的过程。作为CSS的重要属性,浮动被频繁地应用在网页制作中。在CSS中,通过float属性来定义浮动,定义浮动的基本语法格式如下。
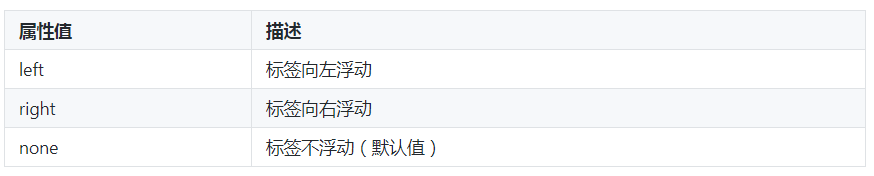
选择器{float:属性值;} 在上面的语法中,float常用的属性值有三个,具体如表1所示。
表1 float的常用属性值

2. 清除浮动
由于威廉网站谁有不再占用原文档流的位置,所以它会对页面中其他标签的排版产生影响。例如,图8-7中的段落文本,受到其周围标签浮动的影响,产生了图文混排的效果。这时,如果要避免浮动对段落文本的影响,就需要在
标签中清除浮动。在CSS中,常用clear属性清除浮动。运用clear属性清除浮动的基本语法格式如下。
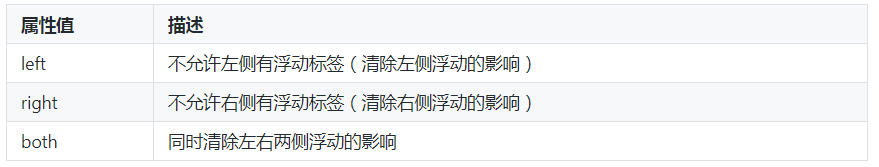
选择器{clear:属性值;} 上述语法中,clear属性的常用值有三个,具体如表2所示。
表2 clear的常用属性值

需要注意的是,clear属性只能清除标签左右两侧浮动的影响。然而在制作网页时,经常会受到一些特殊的浮动影响,例如,对子标签设置浮动时,如果不对其父标签定义高度,则子标签的浮动会对父标签产生影响
受到子标签浮动的影响,没有设置高度的父标签变成了一条直线,即父标签不能自适应子标签的高度。由于子标签和父标签为嵌套关系,不存在左右位置,所以使用clear属性并不能清除子标签浮动对父标签的影响。那么对于这种情况该如何清除浮动呢?为了使初学者在以后的工作中,能够轻松地清除一些特殊的浮动影响,我们总结了常用的三种清除浮动的方法,具体介绍如下。
(1) 使用空标签清除浮动
在威廉网站谁有之后添加空标签,并对该标签应用“clear:both”样式,可清除标签浮动所产生的影响,这个空标签可以是
、
等任何标签。
子标签浮动对父标签的影响已经不存在。需要注意的是,上述方法虽然可以清除浮动,但是增加了毫无意义的结构标签,因此在实际工作中不建议使用。
(2) 使用overflow属性清除浮动
对标签应用“overflow:hidden;”样式,也可以清除浮动对该标签的影响,这种方式还弥补了空标签清除浮动的不足。
子标签浮动对父标签的影响已经不存在。需要注意的是,在使用“overflow:hidden;”样式清除浮动时,一定要将该样式写在被影响的标签中。除了“hidden”,overflow属性还有其他属性值,我们将会在后面的小节中详细讲解。
(3) 使用after伪对象清除浮动
使用after伪对象也可以清除浮动,但是该方法只适用于IE8及以上版本浏览器和其他非IE浏览器。使用after伪对象清除浮动时有以下注意事项。
● 必须为需要清除浮动的标签伪对象设置“height:0;”样式,否则该标签会比其实际高度高出若干像素。
●必须在伪对象中设置content属性,属性值可以为空,如“content: "";”。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















