天富娱乐登录官方入口
天富娱乐登录老虎机 网页一般用什么工具布局?常用的网页流程布局介绍
更新时间:2020年12月18日10时57分 来源:传智教育 浏览次数:

读者在阅读报纸时会发现,虽然报纸中的内容很多,但是经过合理的排版,版面依然清晰、易读,例如图1所示的报纸排版。同样,在制作网页时,也需要对网页进行“排版”。网页的“排版”主要是通过布局来实现的。在网页设计中,布局是指对网页中的模块进行合理的排布,使页面排列清晰、美观易读。

图 1 报纸排版
网页设计中布局主要依靠DIV+CSS技术来实现。说到DIV大家肯定非常熟悉,但是在本章它不仅指前面我们讲到过的
需要注意的是,为了提高网页制作的效率,布局时通常需要遵循一定的布局流程,具体如下。
1) 确定页面的版心宽度
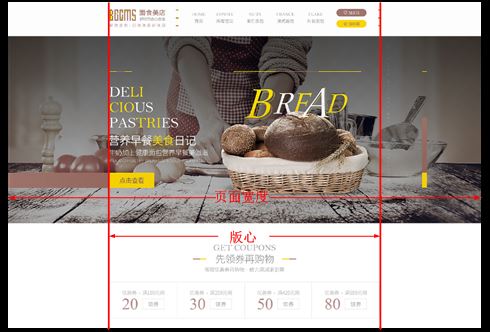
版心指的是页面的有效使用面积,是主要元素以及内容所在的区域,一般在浏览器窗口中水平居中显示。在设计网页时,页面尺寸宽度一般为1200~1920像素。但是为了适配不同分辨率的显示器,一般设计版心宽度为1000~1200像素。例如屏幕分辨率为1024×768像素的浏览器,在浏览器内有效可视区域宽度为1000像素,所以最好设置版心宽度为1000像素。设计师在设计网站时尽量适配主流的屏幕分辨率。常见的宽度值为960px、980px、1000 px、1200px等。图2所示即为某甜点网站页面的版心和页面宽度。

图 2 页面尺寸和版心
2) 分析页面中的模块
在运用CSS布局之前,首先要对页面有一个整体的规划,包括页面中有哪些模块,以及模块之间关系(关系分为并列关系和包含关系)。例如,图3所示为最简单的页面布局,该页面主要由头部(header)、导航(nav)、焦点图(banner)、内容(content)、页面底部(footer)五部分组成。

图 3 页面模块分析
3) 控制网页的各个模块
当分析完页面模块后,就可以运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。初学者在制作网页时,一定要养成分析页面布局的习惯,这样可以提高网页制作的效率。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















