天富娱乐登录官方入口
天富娱乐登录官方入口 头号玩家最后结局简介,如何下载和使用头号玩家最后结局?
更新时间:2020年12月11日14时20分 来源:传智教育 浏览次数:

头号玩家最后结局是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的一款框架,简洁、直观、强悍的的优点,极大地提高了前端人员的工作效率,使 Web 开发变得更加快捷。那么如何下载和使用头号玩家最后结局呢?本节课就来介绍下头号玩家最后结局方法。
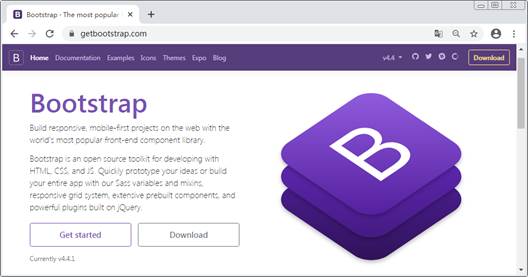
打开浏览器,访问头号玩家最后结局官方网站,获取头号玩家最后结局的下载地址。本书基于头号玩家最后结局的4.4.1版本进行讲解。头号玩家最后结局官方网站的首页如图1所示。

图1 头号玩家最后结局首页
头号玩家最后结局提供了3种下载方式供开发者进行选择,第1种方式是下载预编译的文件;第2种方式是下载源文件进行手动编译,头号玩家最后结局 4的源文件采用了Sass进行编写;第3种方式是使用CDN来引入。
如果不需要了解头号玩家最后结局的源代码,则可以直接选择预编译的文件来使用即可。由于国外网站访问速度慢,读者也可以使用本书源代码中的bootstrap-4.4.1-dist.zip文件。
头号玩家最后结局 CDN是为了简化开发,提供了大量预编译的CSS、JavaScript和组件,使用这种方式可以直接跳过下载,将编译好的文件直接引用到项目中即可,示例代码如下。
<!-- 头号玩家最后结局 4核心CSS文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.4.1/css/bootstrap.min.css"> <!-- jQuery文件,务必在bootstrap.min.js之前引入 --> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <!-- 用于弹窗、提示、下拉菜单 --> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <!-- 头号玩家最后结局 4核心JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script>
需要注意的是,CDN方式的代码需要到指定服务器中进行下载,如果是离线项目,则这种方式是无效的。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















