天富娱乐注册注册开户 弹性盒布局常用属性列举【web前端】
更新时间:2020年12月10日16时39分 来源:传智教育 浏览次数:

弹性盒子是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置,下面我么来看看弹性盒子的几种属性。
1. display属性
display属性用于指定元素容器的类型,其默认值为inline,这意味着此元素会被显示为一个内联元素,在元素前后没有换行符;如果设置display的值为flex,则表示用于指定弹性盒的容器;如果设置display的值为none,则表示此元素不会被显示。
下面我们通过一个案例来演示display属性的使用,如例4-1所示。
【例4-1】
(1)创建C:\web\chapter04\demo02.html文件,具体代码如下。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>弹性盒属性</title> 6 <style> 7 .box { 8 display: flex; 9 border: 1px solid #999; 10 height: 60px; 11 padding: 4px; 12 background: #ddd; 13 } 14 .box > div { 15 margin: 2px; 16 padding: 2px; 17 border: 1px solid #999; 18 background: #fff; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="box"> 24 <div class="a">A</div> 25 <div class="b">B</div> 26 <div class="c">C</div> 27 </div> 28 </body> 29 </html> (2)通过浏览器访问测试,运行结果如图1所示。

图1 弹性盒结构
从图1可以看出,当父元素.box的display设为flex后,子元素就会按照内容的实际宽度来显示,且子元素的高度会占满父元素的可用高度。
2. flex-flow属性
flex-flow是属性flex-direction和flex-wrap的简写,用于排列弹性子元素。
flex-direction用于调整主轴的方向,可以调整为横向或者纵向。默认情况下是横向,此时横轴为主轴,纵轴为侧轴;如果改为纵向,则纵轴为主轴,横轴为侧轴。
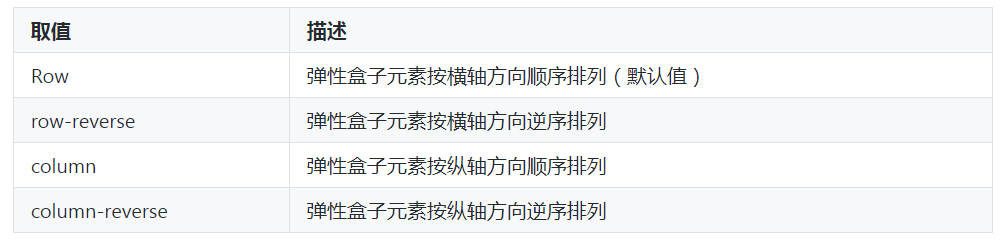
flex-direction的其取值如表1所示。
表1 flex-direction取值

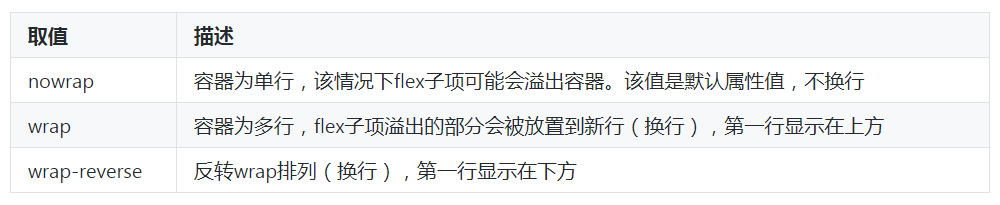
flex-wrap用于让弹性盒元素在必要的时候拆行,取值如表2所示。
表2 flex-wrap取值

当使用flex-flow时,其值是flex-direction的值和flex-wrap的值的组合。例如,将flex-direction设为row,将flex-wrap设为nowrap,示例代码如下。
/* 简写形式 */ flex-flow: row nowrap; /* 分开写 */ flex-direction: row; flex-wrap: nowrap;
下面通过案例演示flex-flow的使用。打开demo02.html文件,修改.box元素的样式,具体修改如下。
/* height: 60px; */ /* 将高度注释起来 */ flex-flow: column-reverse;
修改完成后,页面效果如图2所示。

接下来打开demo02.html文件,修改.box元素的样式,具体修改如下。
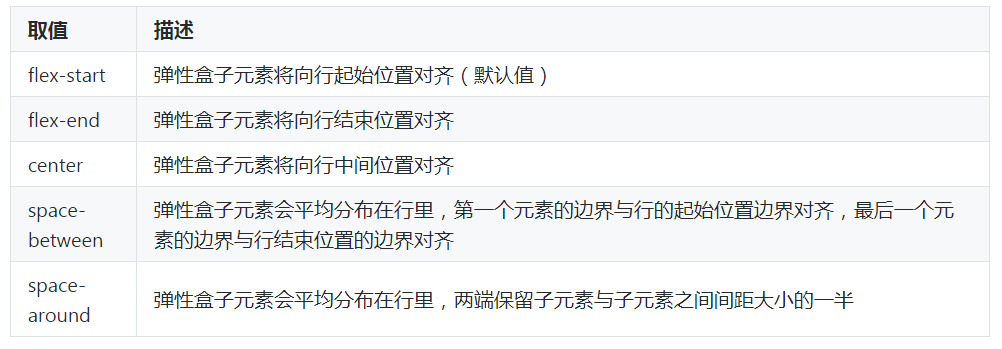
height: 60px; /* flex-flow: column-reverse; */ /* 将上一步的代码注释或删除 */ justify-content: space-between;
修改完成后,页面效果如图3所示。

图3 justify-content取值space-between
4. align-items属性
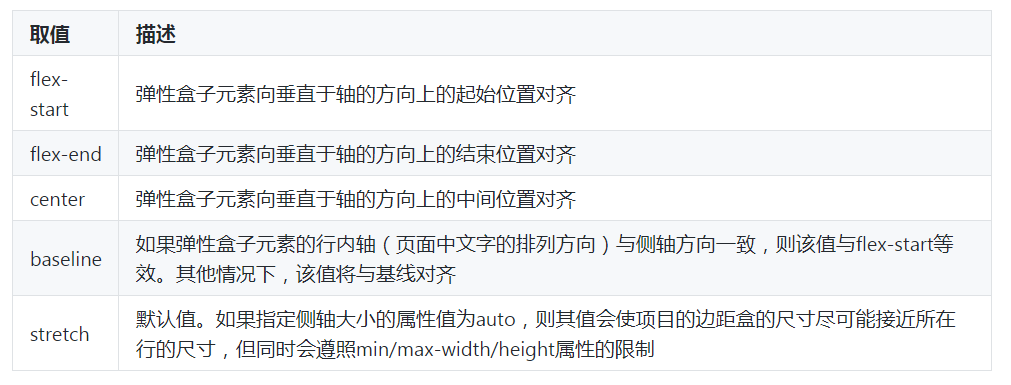
align-items属性用于定义子元素在侧轴上的对齐方式,其取值如表4所示。
表4 align-items取值

接下来打开demo02.html文件,修改.box元素的样式,具体修改如下。
/* justify-content: space-between;*/ /* 将上一步的代码注释或删除 */ align-items: center;
修改完成后,页面效果如图4所示。

图4 align-items取值center
从图4可以看出,子元素在父元素内垂直居中了。
5. order属性
order属性用于设置子元素出现的排列顺序,数值越小,排列将会越靠前,默认为0。
例如,修改demo02.html的代码,将子元素A、B、C的order值分别修改为2、3、1,具体代码如下。
.a { order: 2; } .b { order: 3; } .c { order: 1; } 修改完成后,页面效果如图5所示。

图5 元素排列效果
在测试完成后,删除order的样式代码,以免影响后面的代码演示。
6. flex属性
flex属性是flex-grow(扩展比率)、flex-shrink(收缩比率)和flex-basis(宽度,像素值)的简写形式,能够设置子元素的伸缩性。
例如,修改demo02.html的代码,将子元素A的flex-grow改为1,具体代码如下。
.a { flex-grow: 1; /* 也可以写成 flex: 1; */ } 修改完成后,页面效果如图6所示。

图6 将A的flex-grow改为1
在测试完成后,删除flex-grow的样式代码,以免影响后面的代码演示。
7. align-self属性
align-self属性能够覆盖容器中的align-items属性,用于设置单独的子元素如何沿着纵轴排列。其取值有auto、flex-start、flex-end、center、baseline、stretch,每个值的意义与align-items属性的取值类似。
需要注意的是,在使用弹性盒布局时,以下属性不起作用。
(1) 弹性容器的每一个子元素变为一个弹性子元素,弹性容器直接包含的文本变为匿名的弹性子元素。
(2) 多列布局中的column-*属性对弹性子元素无效。
(3) float和clear对弹性子元素无效。使用float会导致display属性计算为block。
猜你喜欢:

















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















