天富娱乐注册注册网站 相邻块元素垂直外边距合并的方法?
更新时间:2020年12月23日11时47分 来源:传智教育 浏览次数:

当上下相邻的两个块元素相遇时,如果上面的标签有下外边距margin-bottom,下面的标签有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
示例代码如下:
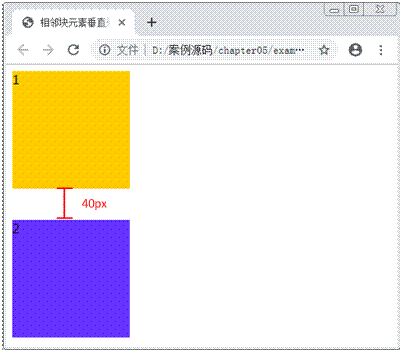
运行示例代码效果如图1所示。

图1 相邻块元素垂直外边距的合并
图1中,两个<div>之间的垂直间距并不是第一个<div>的margin-bottom与第二个<div>的margin-top之和60px。如果用测量工具测量可以发现,两者之间的垂直间距是40px,即为margin-bottom与margin-top中的较大者。


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















