天富娱乐注册app下载中心 HTML5怎样直接调用网络音频视频文件?
更新时间:2020年12月23日16时04分 来源:传智教育 浏览次数:
在为网页嵌入英利国际官网入口网址文件时,我们通常会调用本地的英利国际官网入口网址文件,例如下面的示例代码。
<audio src="music/1.mp3" controls="controls">浏览器不支持audio标签</audio>
在上面的示例代码中,“music/1.mp3”表示路径为本地music文件夹中名称为“1.mp3”的音频文件。调用本地英利国际官网入口网址文件虽然方便,但需要使用者提前准备好文件(需要下载文件,上传文件等操作),操作十分繁琐。这时为src属性设置一个完整的URL,直接调用网络中的音、视频文件,就可以化繁为简。例如下面的示例代码:
src="http://www.0dutv.com/plug/down/up2.php/3589123.mp3"
在上面的示例代码中,“http://www.0dutv.com/plug/down/up2.php/3589123.mp3”就是调用音频文件的URL。然而该如何获取某个英利国际官网入口网址文件的URL呢?下面我们演示一下获取某个音频文件URL,具体步骤如下。
1. 获取文件的URL
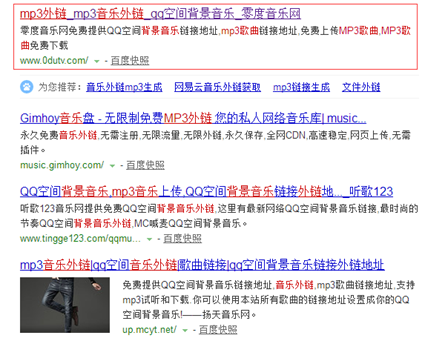
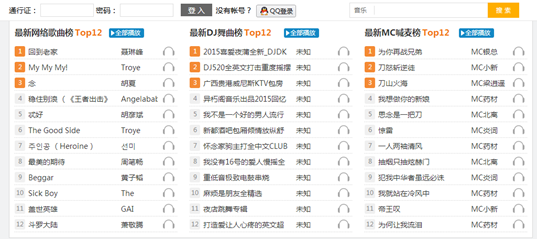
打开网页,在搜索栏(百度、360等搜索栏)输入关键词“mp3外链”,页面中会出现许多mp3外链网站,如图1所示。打开任意一个网站(例如红框标识的网站),进入到该网站首页,如图2所示。点击任意一首歌曲,可进入该歌曲的详情页,详情页会列出mp3的外链地址,如图3所示。

图1 搜索mp3外链网站

图2 进入mp3外链网站

图3 mp3外链地址
需要注意的是,如果英利国际官网入口网址外链所在的网站变动,外链地址将会失效,这样的外链地址的是不稳定的,因此我们在设计网页时尽量少用外链的英利国际官网入口网址文件。
2. 插入文件URL
选中mp3的外链地址并复制。复制红框标示的外链地址,粘贴到音频文件的示例代码中,具体代码如下。
<audio src="http://www.0dutv.com/plug/down/up2.php/3589123.mp3" controls="controls" >浏览器不支持audio标签</audio>
在上面的示例代码中,“http://www.0dutv.com/plug/down/up2.php/3589123.mp3”为可以访问的音频文件URL。
调用网络视频文件的方法和调用音频文件方法类似,也需要获取相关视频文件的URL地址,然后通过相关代码插入视频文件即可,具体示例代码如下:
<video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls">调用网络视频文件</video>
在上面的示例代码中"http://www.w3school.com.cn/i/movie.ogg"即为当前可以访问的互联网视频文件的URL地址。
运用示例代码,对应效果如图4所示。

图4 调用网络视频文件
值得一提的是,英利国际官网入口网址的方法虽然简单易用,但是当链入的音、视频文件所在的网站出现问题时,我们调用的URL地址也会失效。
注意:
在网页中嵌入音频或视频文件时,一定要注意版权问题,我们尽量选择一些授权使用的音频或视频文件。
猜你喜欢:
如何在HTML5中嵌入视频和音频?
学习前端对专业有要求吗?
前端开发工具有哪些?哪一款最好用?
传智教育web前端培训课程


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















