天富娱乐登录网页版 怎样对标签属性进行定位?常用定位方式详解
更新时间:2020年12月24日17时51分 来源:传智教育 浏览次数:

浮动布局虽然灵活,但是却无法对标签的位置进行精确地控制。在CSS中,通过天福网络彩票(position)可以实现网页标签的精确定位。下面将对标签的天福网络彩票以及常用的几种定位方式进行详细地讲解。
1. 认识天福网络彩票
制作网页时,如果希望标签内容出现在某个特定的位置,就需要使用天福网络彩票对标签进行精确定位。标签的天福网络彩票主要包括定位模式和边偏移两部分,对它们的具体介绍如下。
(1) 定位模式
在CSS中,position属性用于定义标签的定位模式,使用position属性天福网络彩票的基本语法格式如下。
选择器{position:属性值;}
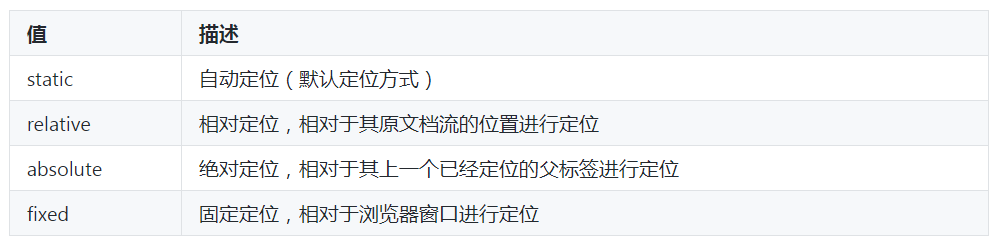
在上面的语法中,position属性的常用值有四个,分别表示不同的定位模式,具体如表1所示。
表1 position属性的常用值

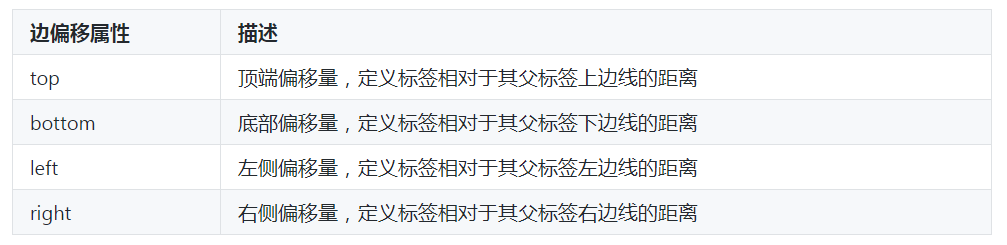
定位模式(position)仅仅用于定义标签以哪种方式定位,并不能确定标签的具体位置。在CSS中,通过边偏移属性top、bottom、left或right,可以精确定义天福网络彩票的位置,边偏移属性取值为数值或百分比,对它们的具体解释如表2所示。
表2 边偏移设置方式

2. 定位类型
标签的定位类型主要包括静态定位、相对定位、绝对定位和固定定位,对它们的具体介绍如下。
(1)静态定位
静态定位是标签的默认定位方式,当position属性的取值为static时,可以将标签定位于静态位置。所谓静态位置就是各个标签在HTML文档流中默认的位置。
任何标签在默认状态下都会以静态定位来确定自己的位置,所以当没有定义position属性时,并不是说明该标签没有自己的位置,它会遵循默认值显示为静态位置。在静态定位状态下,我们无法通过边偏移属性(top、bottom、left或right)来改变标签的位置。
(2)相对定位
相对定位是将标签相对于它在标准文档流中的位置进行定位,当position属性的取值为relative时,可以将标签相对定位。对标签设置相对定位后,我们可以通过边偏移属性改变标签的位置,但是它在文档流中的位置仍然保留。
(3) 绝对定位
绝对定位是将标签依据最近的已经定位(绝对、固定或相对定位)的父标签进行定位,若所有父标签都没有定位,设置绝对定位的标签会依据body根标签(也可以看做浏览器窗口)进行定位。当position属性的取值为absolute时,可以将标签的定位模式设置为绝对定位。
然而在网页设计中,一般需要子标签相对于其父标签的位置保持不变,也就是让子标签依据其父标签的位置进行绝对定位,此时如果父标签不需要定位,该怎么办呢?
对于上述情况,可将直接将父标签设置为相对定位,但不对其设置偏移量,然后再对子标签应用绝对定位,并通过偏移属性对其进行精确定位。这样父标签既不会失去其空间,同时还能保证子标签依据父标签准确定位。
注意:
1、如果仅对标签设置绝对定位,不设置边偏移,则标签的位置不变,但该标签不再占用标准文档流中的空间,会与上移的后续标签重叠。
2、定义多个边偏移属性时,如果left和right参数值冲突,以left参数值为准;如果top和bottom参数值冲突,以top参数值为准。
(4) 固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页标签。当position属性的取值为fixed时,即可将标签的定位模式设置为固定定位。
当对标签设置固定定位后,该标签将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该标签都会始终显示在浏览器窗口的固定位置。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















