天富娱乐注册最新网址 万博平台网址多少?使用两列布局有什么好处?
更新时间:2021年04月27日16时49分 来源:传智教育 浏览次数:

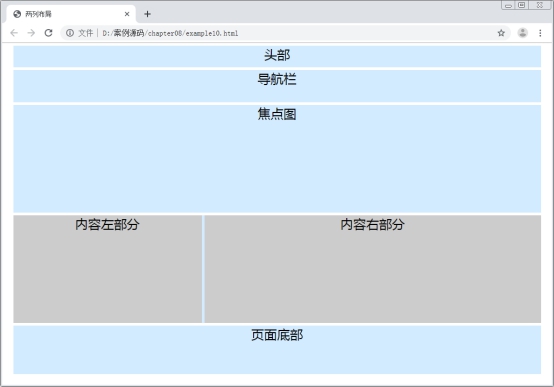
单列布局虽然统一、有序,但常常会让人觉得呆板。所以在实际网页制作过程中,通常使用另一种布局方式——两列布局。两列布局和单列布局类似,只是网页内容被分为了左右两部分,通过这样的分割,打破了统一布局的呆板,让页面看起来更加活跃。如图1所示,就是一个“两列布局”页面的结构示意图。

图1 两列布局
在图1中,内容模块被分为了左右两部分,实现这一效果的关键是在内容模块所在的大盒子中嵌套两个小盒子,然后对两个小盒子分别设置浮动。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















