天富娱乐注册注册开户
天富娱乐注册app下载中心 怎样使用永乐国际f66官网管理布局页面?效果怎样?
更新时间:2021年05月10日14时58分 来源:传智教育 浏览次数:

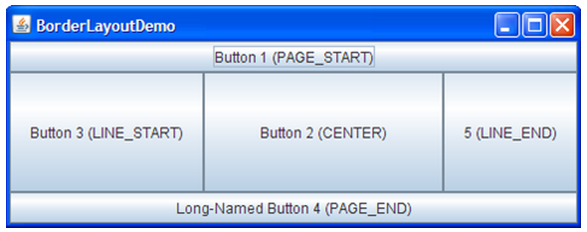
永乐国际f66官网(边界布局管理器)是一种较为复杂的布局方式,它将容器划分为五个区域,分别是页头(PAGE_START)、页尾(PAGE_END)、行首(LINE_START)、行尾(LINE_END)、中部(CENTER)。组件可以被放置在这五个区域中的任意一个位置。永乐国际f66官网布局效果官方示意图如图1所示。

图1 永乐国际f66官网的布局
当向永乐国际f66官网布局管理器的容器中添加组件时,需要使用add(Component comp,Object constraints)方法,其中参数comp表示要添加的组件,constraints指定将组件添加到布局中的位置,它是一个Object类型,在传参时可以使用永乐国际f66官网类提供的5个常量设置组件位置,它们分别是PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER。
接下来通过一个案例来演示一下永乐国际f66官网布局管理器对组件布局的效果,如文件1所示。
文件1 Example03.java
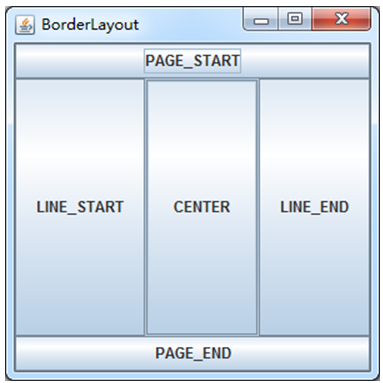
import java.awt.*; import javax.swing.*; public class Example03 { private static void createAndShowGUI() { JFrame f = new JFrame("永乐国际f66官网"); f.setLayout(new 永乐国际f66官网()); f.setSize(300, 300); f.setLocation(300, 200); JButton but1 = new JButton("PAGE_START"); JButton but2 = new JButton("PAGE_END"); JButton but3 = new JButton("LINE_START"); JButton but4 = new JButton("LINE_END"); JButton but5 = new JButton("CENTER"); f.add(but1, 永乐国际f66官网.PAGE_START); f.add(but2, 永乐国际f66官网.PAGE_END); f.add(but3, 永乐国际f66官网.LINE_START); f.add(but4, 永乐国际f66官网.LINE_END); f.add(but5, 永乐国际f66官网.CENTER); f.setVisible(true); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static void main(String[] args) { SwingUtilities.invokeLater(Example03::createAndShowGUI); } } 运行结果如图2所示。

图2 永乐国际f66官网布局管理器
文件1中,使用JFrame类的setLayout()方法为JFrame容器设置了永乐国际f66官网布局管理器(也可以不用设置,JFrame默认就是使用永乐国际f66官网布局管理器),同时在文件第12~16行代码中通过JButton按钮组件类的构造方法创建了5个按钮组件,并通过add()方法将这5个组件分别放入JFrame容器的5个指定区域位置。
永乐国际f66官网的好处就是可以限定各区域的边界,当用户改变容器窗口大小时,各个组件的相对位置不变。但需要注意的是,向永乐国际f66官网的布局管理器添加组件时,如果不指定添加到哪个区域,则默认添加到CENTER区域,并且每个区域只能放置一个组件,如果向一个区域中添加多个组件时,后放入的组件会覆盖先放入的组件。
注意:
在使用永乐国际f66官网边界布局管理器过程中,当使用add(Component comp,Object constraints)方法向容器区域中添加指定组件和位置时,除了可以使用前面介绍的PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER常量参数指定组件位置,也可以使用NORTH、SOUTH、EAST、WEST和CENTER常量参数来指定组件位置,只不过在文件8-3中使用的常量参数是JDK 1.4版本开始出现的,适合不同语言标准,也是官方相对推荐的。


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















